WEB制作の仕事を始めて、最初にハマったこと。
それが、約物半角(ヤクハン処理)でした。
とういか、約物半角ってなに?って感じから始まりました。
なので、業務中に「ヤクハン処理されてけど!」って言われてもなんのことだか・・・w
しばらく、フリーズしていたのを、覚えています。
と、いうことで私が調べた約物半角(ヤクハン)処理について、まとめました。
WEB制作を始めたばかりの初学者の方々に、少しでもお役に立てればです。
とりあえず、早く処理の方法だけ知りたい!
という方は、「約物半角(ヤクハン)処理の方法。2つを紹介。」からお読みください!
- 文字の間隔やバランスの調整がフォントデザインに与える影響。
フォントの使い方や選び方について実践的なヒント。
フォントの読みやすさを向上させるポイント。
約物半角(ヤクハン)とは。
WEB上のフォントには、文字1文字1文字がもっている、字面枠という余白が存在しているらしいのです。
そのため、句読点や括弧などを使用すると、使用したその前後に余白ができてしまうのです。
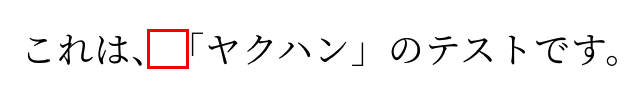
簡単な例をあげると、下記のような感じです。(赤枠のスペース)
これを詰めるために行うのが、約物半角(ヤクハン)処理です。

(まぁ、私個人的には、このくらいのスペース空いていても、不自然だとは思いませんでしたw)
ちなみに、約物とはもともと印刷用語で、句読点、疑問符、括弧などのことを指ようです。
約物半角(ヤクハン)処理したテキストを比較する。
それでは、比較したテキストを見てみましょう。
See the Pen YakuHan by 1buk1 (@1buk1) on CodePen.
文章が短いので、効果は薄いですが、赤字の方のテキストの方が短くなっているのがわかると思います。
これは、約物半角の処理が行われ、句読点の余白が小さくなったためです。
約物半角(ヤクハン)処理の方法。2つを紹介。
約物半角の処理には、2つ方法があります。(紹介する方法以外にもあったらすいません。)
違いとして、使用しているフォントによって、約物半角の処理ができる、できないがあるので、注意が必要です。
それぞれの違いは、方法を紹介したあとに解説します。
Yaku Han JPを使用する方法。
1つ目は、YakuHan JPを利用して、約物半角の処理を行う方法です。
使い方は、公式サイトに記載があるので、そちらをどうぞ。
公式サイトを見てもらうと分かりますが、簡単な方法で約物半角の処理が行えます。
ただ、注意点が1点あります。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/yakuhanjp@4.0.1/dist/css/yakuhanjp.css">yakuhanjp@4.0.1の最新のCSSを読み込むとエラーになり、約物半角の処理が行えませんでした。
そのため、もし最新のファイルを読み込んで処理が行われなかった場合は、1つ前のファイルにアクセスするようにしてください。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/yakuhanjp@4.0.0/dist/css/yakuhanjp.css">こんな感じです。
font-feature-settingsを設定する。
お次は、CSS単体で実装する方法です。
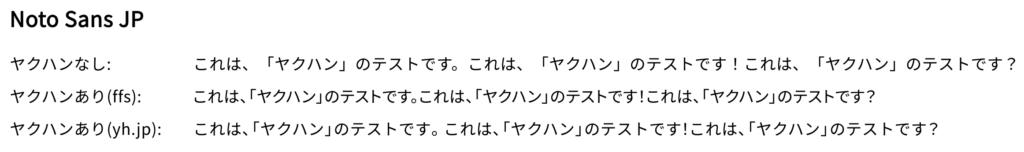
まずは、適用されたときの結果から、どうぞ!

コードは、こちらです。
body {
font-feature-settings: "palt";
}適用させるのは、bodyではなくてもいいですが、bodyに適用させておくと楽です。font-sizeやfont-familyを適用させるのと一緒に適用させておきましょう!
真ん中の「ヤクハンあり(ffs)」というのが、font-feature-settingsを適用したテキストです。
ちなみに、「ヤクハンあり(ya.jp)」が、先ほど紹介したYakuHan JPです。
この「font-feature-settings」の特徴は、約物だけでなく、文字の間隔も詰めてくれます。とくに、カタカナの文字間が大きく詰められているのが、わかると思います。
letter-spacingを使用しても、同じように文字間を詰めることはできると思いますが、均等に詰まってしまいます。font-feature-settingsを使用した方が、自然に文字間を詰めてくれるのでおすすめです。
というか、letter-spacingで無理やり詰めると面倒なので、font-feature-settingsを使用して、簡単に自動で詰めた方が、早くて楽ですw
font-feature-settingsを使用するときの注意事項。
ただ、このfont-feature-settingsを使えるフォントには、条件があります。
- OpenTypeフォントであること。
- プロモーションメトリクス情報が含まれていること。
上記、2点です。
私自身もこれでハマったので、詳細を書いておきます。
OpenTypeフォントとは。
- TrueTypeフォントを拡張したもの
- AdobeとMicrosoftが共同で開発し、そこにAppleが賛同。
- OpenTypeはTrueTypeとPostScriptフォントの総称。
- PostScriptベース → .OTF
- TrueTypeベース → .TTF もしくは .TTC
- 3次ベジェ曲線」で作られている。拡大縮小しても解像度が保たれる。
- Mac、Windows間で互換性がある。
- 字詰めが柔軟にできる。
と、こんな感じです。
互換性もあり、縮小拡大にも強く、字詰もできる!と便利なフォントです!
「PostScriptフォント」とは?
パソコンで編集した原稿を、プリンターや複合機で出力する際に、パソコンからプリンターに送る信号(命令)
TureTyepフォントとは?
- アップル社とマイクロソフト社が共同で開発。
- MacとWindowsにインストールできるが、互換性がない。
- OpenTypeと比べて文字セットが少ない。
- 2次ベジェ曲線の表現範囲が限られるため、600dpi程度が限界である
OpenTypeフォントと違って、それぞれMacとWindowsのデータが必要になります。
プロポーショナルメトリクス情報とは。
- 個々の文字ごとに設定されている、文字詰め情報のこと。
- 文字幅をできるだけ違和感なく、文字組みができるように設定されている。
- 文字ごとに1つ1つ細かく設定していくためフリーフォントなどには基本的に付与されていないことが多い。
OpenType / TureTyepの見分け方。
このフォントは、OpenType?TureTyep?と気になったときは、以下の方法で確認できます!
- llustrator / Photoshop上で確認する。
- ダウンロードしたファイルの拡張子で確認する。
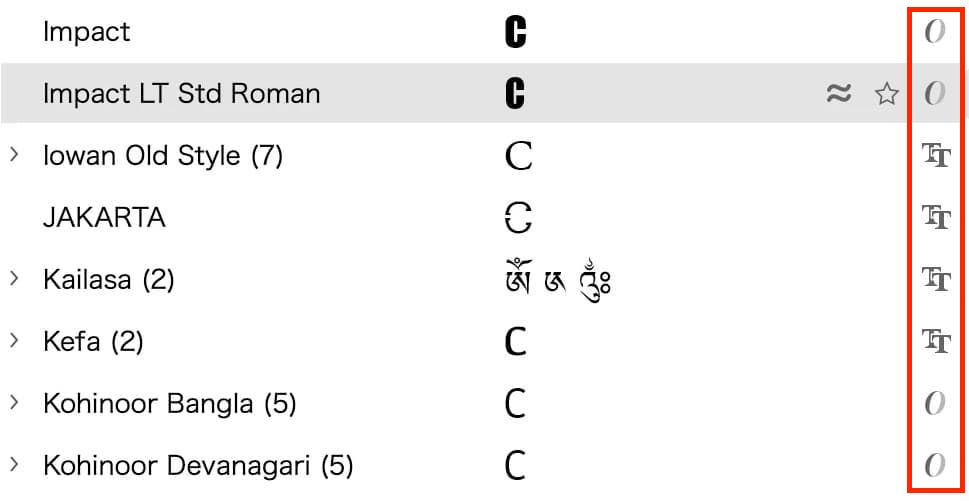
イラストレーターで確認する場合は、以下の画像の右端を見てください!

| Photoshop / Illustratorのマーク | フォントの種類 |
| O | OpenType |
| T | TureTyep |
と、言った感じで確認できます!
拡張子では、以下のように見分けられるのですが・・・.otfとなっていれば間違いなくOpen Typなんですが、Opentypeフォントは、True Typeをベースに作られたフォントもあります。
True Typeがベースになっている場合は、.ttfとなっているので、見分けがつかないため注意が必要です。
| 拡張子 | フォントの種類 |
| .ttf | True Type |
| .ttf / .otf | Open Typ |
まとめ
制作作業の手順は、font-feature-settingsを適用させてみる。約物半角されない。YakuHan JPで処理。で、いいと思います!
OpenTypeフォントだとか、プロモーションメトリクス情報だとか、業務中にいちいち調べてられないと思うので、一旦簡単な方法で約物半角(ヤクハン)の処理をしてみる!だめなら、別の方法でいいと思います。
ただ、フォントの知識として頭の中には入れておかないといけないので、対象方法だけを覚えるのではなく、原因さえ理解していれば、作業中は上記の手順で問題ないのかな。私は、思ってます!
リセットCSSに記述して、手間を少なくしよう!
ご説明したように、約物半角はどのサイトでも使用する記述です。
汎用性の高い記述であれば、リセットCSSや、ノーマライズCSSに記述して、手間を少なくしましょう。
リセットCSSや、ノーマライズCSSについては、下記の記事で解説していますので、記述内容に悩まれている方は参考にしてください。
ヤクハン対応のおすすめフォント
ヤクハン処理に対応しているフォントの例を紹介しておきます。
ここで紹介するフォントを使用することで、余白の調整をスムーズに調整できます。
| フォント | 説明 |
| Noto Sans JP | Googleが提供する高品質フォント。ウェブと印刷で広く使用可能。ユニバーサルデザインで広く使いやすい。 |
| Source Han Sans(思源黑体) | AdobeとGoogleによるオープンソースフォント。多言語対応が強み。プロフェッショナルな場面での利用に最適。 |
| Rounded M+ | 親しみやすい丸ゴシックスタイルで、UIデザインに適しています。 |
ウェブフォントの導入方法。
ウェブフォントの話ができてきたので、簡単ですがウェブフォントの使い方も書いておきます。
Google Fontsから、使用したいフォントを選択。
選択したフォントのコードをコピーし、HTMLの<head>タグ内に追加。
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP&display=swap" rel="stylesheet">最後にCSSで、選択したフォントを指定。
body {
font-family: 'Noto Sans JP', sans-serif;
}