CSSには、セレクタとプロパティがあります。私も学習当初は覚えていたのですが、学習が進むにつれて、考えをまとめておきたいので、ここで整理しようと思います。
CSS初学者の方の参考にもなると思いますので、最後まで見ていってください。
- CSSのセレクタとなにか。
- CSSのプロパティと値とはなにか。
- よく使用するプロパティ覧を紹介。
本記事には、以上の内容が記載されています。
CSSのセレクタとプロパティとは。

CSSを扱う場合、どちらも大切な項目です。
特に初学者の方は、今後の学習にも影響してくるので理解しておきましょう。
セレクタ、プロパティと値の2つに分けて解説します。
CSSのセレクタとは。
CSSで装飾する対象のことをセレクタといいます。
CSSのセレクタにあたる例は、HTMLタグや、HTMLタグにつけたクラス名です。
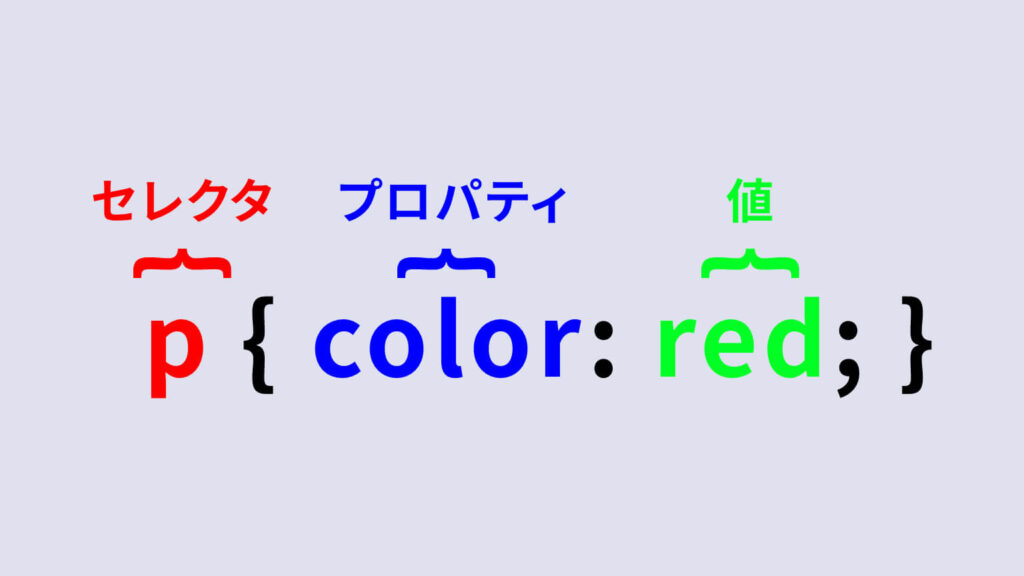
上記の画像でいうと「p」にあたる部分ですね。
セレクタが、適切に記述されていないと、装飾が適用されませんので間違えず記述しましょう。
CSSのプロパティと値。
プロパティは、セレクタで選択した要素をどのように装飾するかを指定するものとプロパティといいます。
例をあげると、フォントサイズを変更する「font-size」や文字の色を変更する「color」などがあります。
上記の画像では、「color」を指定しています。
プロパティの種類はとても多く、すべて覚えることは難しいです。
よく使うものは自然に覚えますが、それ以外のものは必要なときに、調べる程度で問題ないと思います。
そして「値」とは、指定したセレクタをプロパティで、「どのように変更するか」を指定するものです。指定の方法は、「数値」や「キーワード」になります。
font-sizeであれば、「px」という単位をつけて、数値で指定します。
「font-size: 16px;」といった感じです。
colorであれば、「red」や「blue」といった直接的に色を指定する方法や、「#ffffff」(白の指定)のように特殊なコードで指定します。
指定方法は、プロパティによって違います。
よく使用するプロパティ一覧
ここからは、WEB制作でよく使用するプロパティの一覧を掲載しておきます。
記載されているものは、本当によく使用するので、値の指定方法なども含めて、覚えておきましょう。
| プロパティ | 用途 | 値 |
| font-size | フォントの「サイズ」を指定 | px, em,rem,vw,vh |
| color | フォントの「色」を指定 | キーワード、16進数カラーコード、rgb、hsl |
| padding | 要素の「内側」の余白を指定 | px, em,rem,% |
| margin | 要素の「外側」の余白を指定 | px, em,rem,% |
| background-image | 要素の背景に「画像」を指定 | 画像パスを指定。 |
| background-color | 要素の「背景色」を指定 | キーワード、16進数カラーコード、rgb、hsl |
| width | 要素の「幅」を指定 | px, em,rem,vw,vh,% |
| height | 要素の「高さ」を指定 | px, em,rem,vw,vh,% |
初学者の方にとって見慣れない単位があると思いますが、最初はpxでの指定と、%での指定を覚えてみてください。
まとめ
CSSの基本中の基本でした。
最初は、覚えているような内容でも、時間と共に忘れてしまって、何気なしに使っていることがありますよね。
何気に使っていると、間違ったり、原因が簡単なことなのに見つけられなかったりと、制作中の時間を無駄にしがちです。
基本あっての応用なので、たまには基本に立ち戻ってみるのもいいかもしれません。
今まで時間がかかっていたことも、短い時間でできたり、新しい発見があったりと、復習だけでなく違ったメリットもでてくるかもしれませんよ。
私も、今回の記事を機会に良い復習ができました。