WEB制作をしていて、ブラウザキャッシュのせいで、何度も時間を無駄にしました・・・
- あれ?CSS更新したのに、適用されていない
- 画像差し替えたのに、差し替えた画像が反映してない
- CSSアニメーションの動きが安定しないけど、なんで???
こういったときは、だいたい原因がブラウザのキャッシュにあるものです。
ブラウザのキャッシュに振り回されないためにも、対策をしておきたいと思います。
ということで、私がブラウザキャッシュに悩まされてたときに調べて、今でも使っている方法を紹介したいと思います。
【結論】クロームなら拡張機能、それ以外のブラウザならショートカットが楽!
結論から言うと、クロームを使っているのなら、これから紹介する「拡張機能」を使用した方が圧倒的に楽で、間違いもありません。
ただ、拡張機能はクロームでしか使えないので、他のブラウザで表示確認を行うのであれば、ショートカットを覚えておくことも必要になってきます。
ショートカットでブラウザのキャッシュをクリアしてみる。
ブラウザのキャッシュをクリアする方法は、いくつかあります。
正規?の方法でおこなうとすれば、設定を開いて、プライバシーから〜って感じだと思います。
ただ、製作中に設定を開いてなんて、とてもじゃないけどやってられない!
なので、簡単に行える方法として、ショートカットを利用する方法があります。
ショートカットを利用すれば、操作が楽になるので、覚えておいて損はないと思います。
ブラウザごとのキャッシュクリア方法一覧
| ブラウザ | Mac | Windows |
| Chrome | [Shift]+[cmd]+[R] | [Ctrl]+[Shift]+[Delete] |
| Safari | [cmd]+[R] | – |
| Firefox | [Shift]+[cmd]+[R] | [Ctrl]+[Shift]+[R] |
| edge | [Shift]+[cmd]+[R] | [Ctrl]+[Shift]+[Delete] |
以下に補足など、記載しておきます。
Chromeのキャッシュクリア
- Mac:[Shift]+[cmd]+[R]
- Win:[Ctrl]+[Shift]+[Delete]
WEB制作をしていると1番使うブラウザです。
WEB製作者以外の人も、使っている方は多いんじゃないでしょうか。
なんといってもシェア率64%ですからね!
Safariのキャッシュクリア
- Mac:[cmd]+[R]
Safariは、Windowsでもインストールすれば使用することができますが、Appleは2012年にWindows用のSafariの開発をやめてしまいました。なので、インストールしない方がいいと思います。
というか、10年以上前に開発終了してたら、キャッシュどうこうよりも、今のWEBサイトは正しく表示されないと思いますが・・・。
Firefoxのキャッシュクリア
- Mac:[Shift]+[cmd]+[R]
- Win:[Ctrl]+[Shift]+[R]
シェア的にいうと、7%くらいなので、あまり使っている人は少ないかな?
edgeのキャッシュクリア
- Mac:[Shift]+[cmd]+[R]
- Win:[Ctrl]+[Shift]+[Delete]
edgeもWEB制作では、必ずチェックするブラウザなので、ショートカットは覚えておくと重宝します。
検証ツールの機能を使って、ブラウザキャッシュをしてみる。
ショートカットを覚えられる人は、全然必要ないことなのですが、すべてのブラウザのショートカットを覚えるのは、結構大変ですよね。
ショートカットを適当に使って、よく分からないコマンドが発動してしまって、設定が変わっても面倒です。
そんなときは、ブラウザ共通のキャッシュのクリア方法を覚えておきましょう。
共通のキャッシュクリア方法「検証ツール」を使う。
ブラウザ共通の機能といえば、検証ツール(ブラウザによって名前は違います)です。
検証ツールの中に、ブラウザのキャッシュをためない方法があります。
設定さえすれば、キャッシュが貯まらないので、ショートカットを使ったりして、更新する必要はなくなります。
以下、手順です。
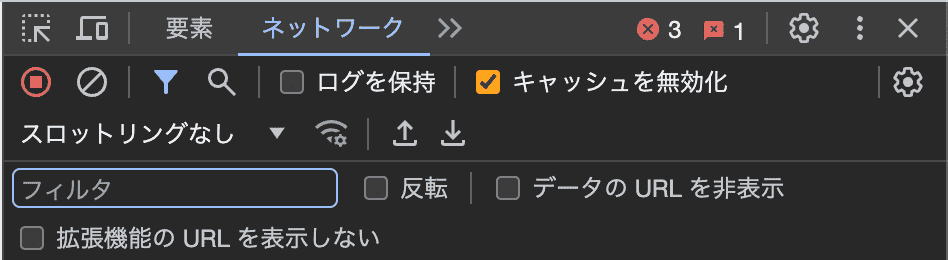
- 検証ツールを開く
- 「>>」のアイコンから、ネットワークを選択。
- キャッシュの無効化にチェックを入れる。

たったこれだけです。
特に設定も必要なく、ショートカットのように覚えていなくてもいいです!
これで、強制的にキャッシュをクリアしてくれます。
検証ツールにはデメリットがあった。
一見便利そうな検証ツールを活用したキャッシュのクリアですが、デメリットがありました。
- 動作がかなり重くなる。
- 検証ツールを閉じると無効になる。
まず、動作がかなり重くなります・・・ショートカットの動作と違って、体感できるほど重くなります。
そして、もう一つのデメリットが検証ツールを閉じてしまうと無効になってしまう。ということです。
あとは、その都度開いて設定しておかないといけないので、面倒だったりもします。
ブラウザのタブを新しく開くたびに、検証ツールの設定を変えないといけないので、それはそれで手間がかかります。
拡張機能を使って、ブラウザキャッシュをクリアしてみる。
検証ツールのデメリットが大きかったので、ショートカットは覚えた方がよさそうでした。
でも、普段使っているブラウザ(特にChrome)くらいは、ショートカットよりもっと楽な方法で、ブラウザキャッシュがたまらないようにしておきたい!
ということで、さらに調べていくと、クロームの拡張機能で便利そうなのを発見しましたので、ご紹介します。
実施、私はこの拡張機能を今でも愛用しています。
Chrome拡張機能を導入してみた。
調べてみるといくつかありますが、私が試した中で1番シンプルで、使い勝手が良かったものを載せておきます。
使い方は、簡単です。
- 拡張機能をダウンロード
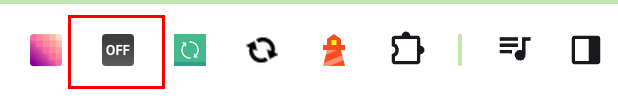
- ブラウザの右上に「固定」
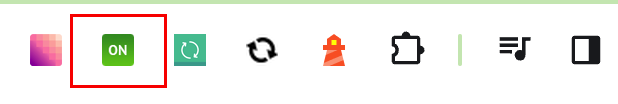
- 固定したアイコンをクリックしてONにする。
追加した状態がこちら!

クリックして、オンに!

これだけです!ここがONになっているときは、ブラウザのキャッシュを強制的にクリアしてくれます。
ブラウザを閉じたりすると、OFFになるときがありますが、ツールバーに固定しておけば「ON・OFF」の切り替えも簡単に行えます。
検証機能のように、開いて、項目を移動して、チェック入れて〜て手間もありません。
あとは、タブを複数開いていても、全てのタブへ機能が効いているので設定する手間もありません。
まとめ
製作中は、少しでも制作に集中したいところですよね。
ブラウザのキャッシュくらいで、無駄な時間を使わないように、悩んでいる方は一度試してみてください。
私のおすすめは、Chromeの拡張機能です。
ただ、Chromeでしか使用できないので、別のブラウザはショートカットを覚える必要がありそうです。
しかし、メインブラウザだけでも解決できれば、負担は大きく減らすことができるので、ぜひ試してみてください。
