Photoshopでのデザインをそのままコーディングに活かすためには、初期設定の段階でコーディングを意識したカスタマイズを行うと効率がアップします。
以下では、Photoshopの基本設定に加え、コーディングしやすくするためのポイントも解説します。
- Photoshopの初期設定やカスタマイズ方法
- 作業効率を上げるためのショートカットや設定の変更方法
- ツールやパネルの設定を自分の作業に最適化する方法
- Photoshopの環境設定を効果的に活用するためのヒント
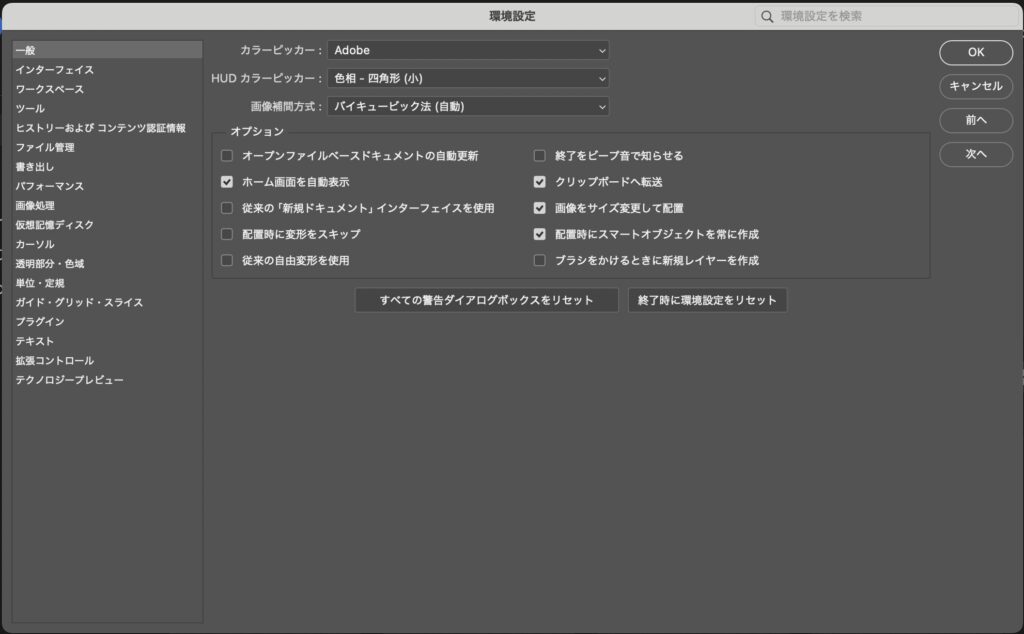
起動時の環境設定
Photoshopを初めて起動した際や環境をカスタマイズしたい場合は、以下を設定しましょう。
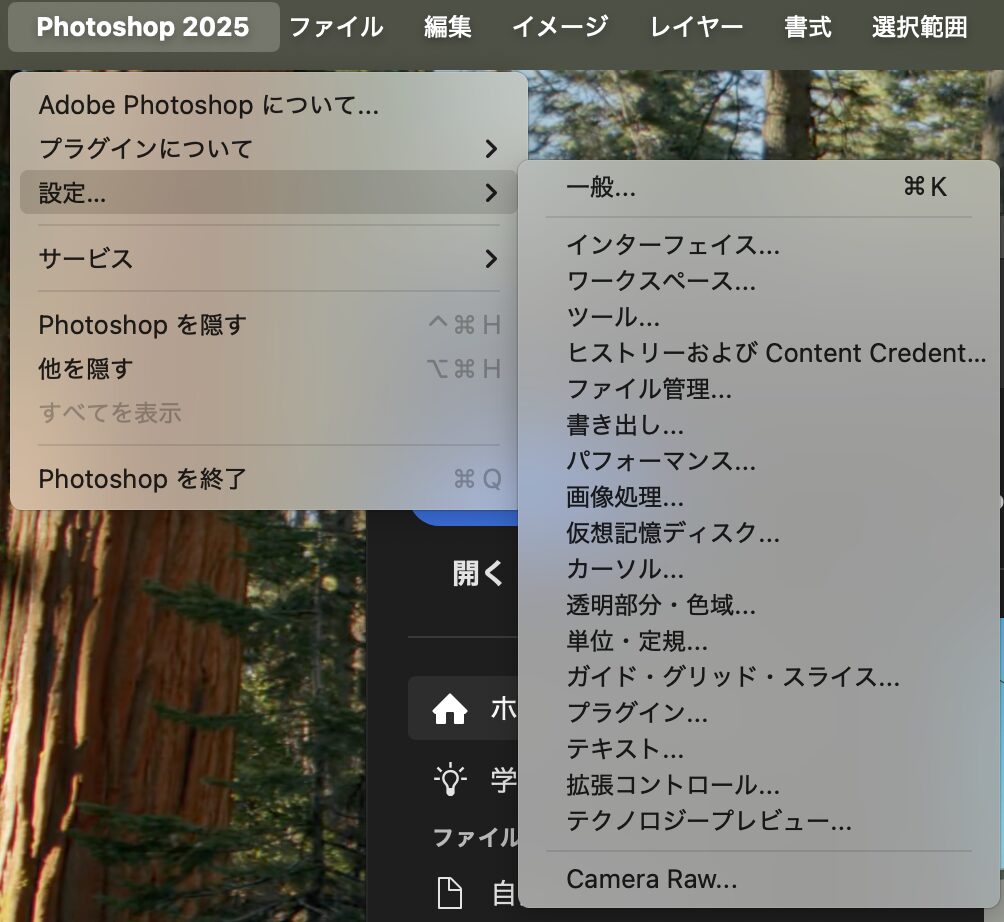
環境設定を開く
- メニューの「Photoshop」
- 「環境設定」(Windowsでは「編集」「環境設定」)をクリックし、全体の設定を調整。


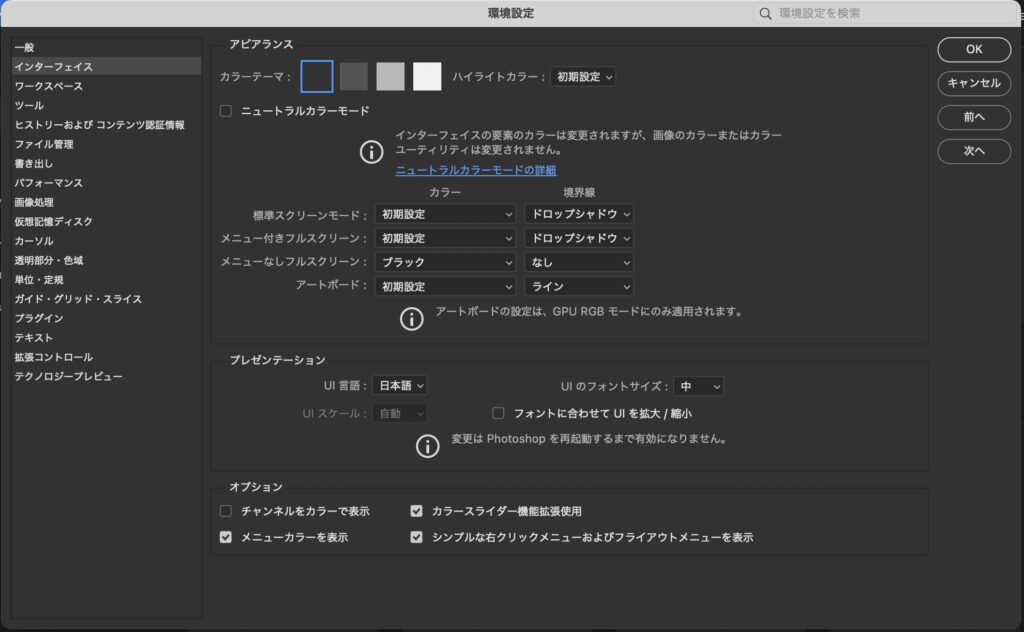
ユーザーインターフェース(UI)の設定
作業環境を快適にするために、Photoshopの見た目や使い勝手を調整します。
ご自身の使いやすい設定に変更しましょう!
テーマカラーの変更
- 環境設定→「インターフェース」
- Photoshopの背景色
ライトからダークまで4段階を選べます。
暗めのテーマは目の疲れを軽減しますので、おすすめです!

私は、1番暗い設定にしています。
目の疲れも軽減されますし、バッテリーの消費も抑えられるますので、おすすめです!
ツールの配置
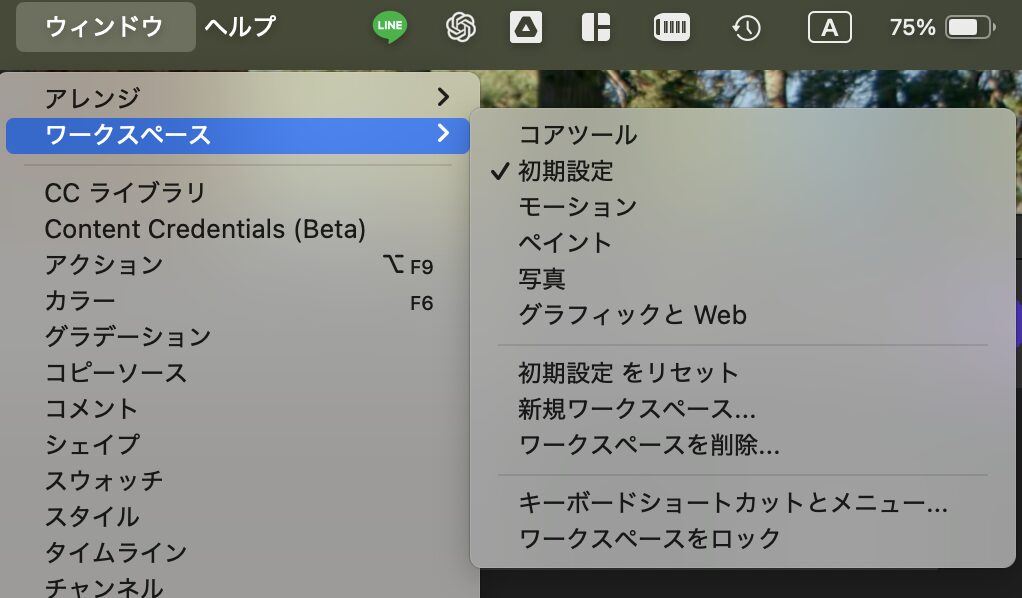
ウィンドウメニュー→「ワークスペース」で「Web」や「写真」など作業に応じたプリセットを選択できます。
また、ツールパネルをドラッグして、自分の好みに合わせたカスタム配置も可能です。

コーディングならコーディング用を、デザインならデザイン用を設定する。など、作業に応じたワークスペースを設定でき、簡単に切り替えることができます。
コーディングを意識したデザインガイドの設定
Webコーディングでは、デザインの整合性を保つためにグリッドやガイドラインの活用が重要です。
コンテンツ間の上下左右の位置を確認するのにとても便利です。
実際にコーディングしてみると、位置がずれるということはよくあることですので、グリッドやガイドを確認しながら位置を確認しましょう!
グリッドの有効化
メニューの「表示」→「表示設定」→「グリッド」にチェックを入れ、デザイン内で統一感を保ちます。例えば、カラム幅や余白をコーディングと一致させると、レスポンシブデザインが作りやすくなります。
ガイドラインの作成
「表示」→「新規ガイド」で、水平・垂直方向にガイドラインを引きます。例えば、Webページのデザインでは「1200pxの中央揃え」や「16px単位の余白」を明確にするために設定しておくと便利です。
スナップ機能
「表示」→「スナップ」→「グリッドにスナップ」をオンにすると、要素を正確に配置できます。
コーダー側でもデザインの調整が必要になるケースがありますので、設定しておきましょう。
パフォーマンスの最適化
Photoshopは高い性能を必要とするソフトウェアです。動作を快適にするための設定を行いましょう。
設定を間違えると動作が重くなり、作業に影響しますので、注意しましょう!
同じ画面でパフォーマンスとグラフィックプロセッサーの設定を変更できます。

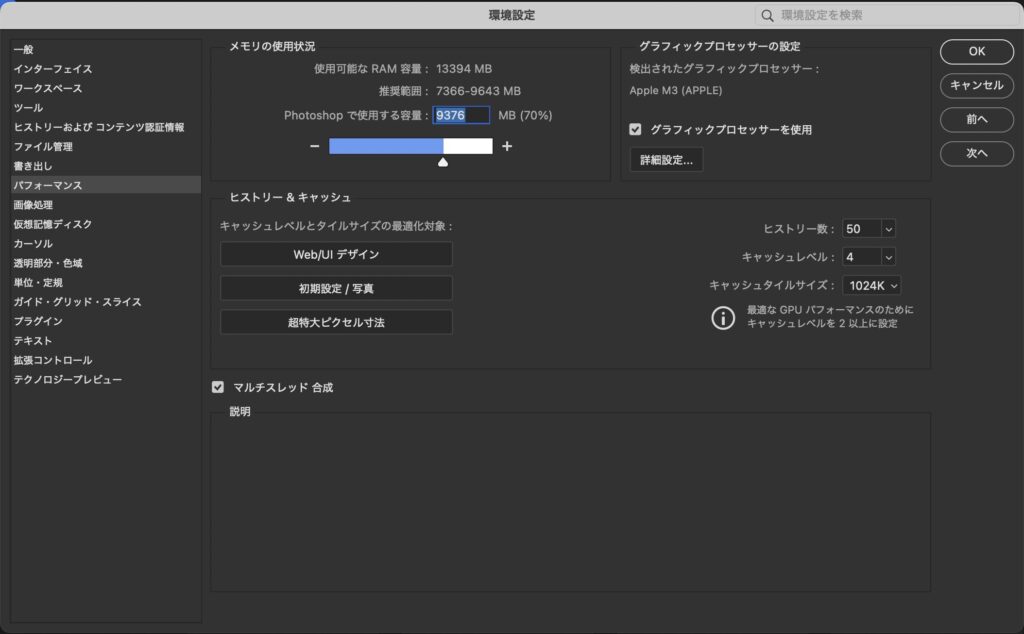
メモリ使用量の設定
環境設定→「パフォーマンス」から、Photoshopが使用するメモリ量を設定できます。
推奨値はシステムの総メモリの70〜80%です。
動作を快適にしたい場合は、メモリの使用量を上げてもいいですが80%が限度だと思います。
それ以上あげると、そのほかのアプリの動作が重くなり、全体的に使い勝手が悪くなってしまいます。
グラフィックプロセッサーの設定
同じく「パフォーマンス」タブ内で、「グラフィックプロセッサーを使用」にチェックを入れます。
これにより、GPUを活用して作業がスムーズになります。
CPUを使用することもできますが、フォトショップ自体の動作が明らかに重くなることと、メモリの使用量と同様に、他のアプリにも影響がでます。
カラープロファイルの設定
正確な色表示が必要なデザイン作業では、カラープロファイルの設定が欠かせません。
Web制作にあったカラープロファイルに設定を変更しておきましょう。
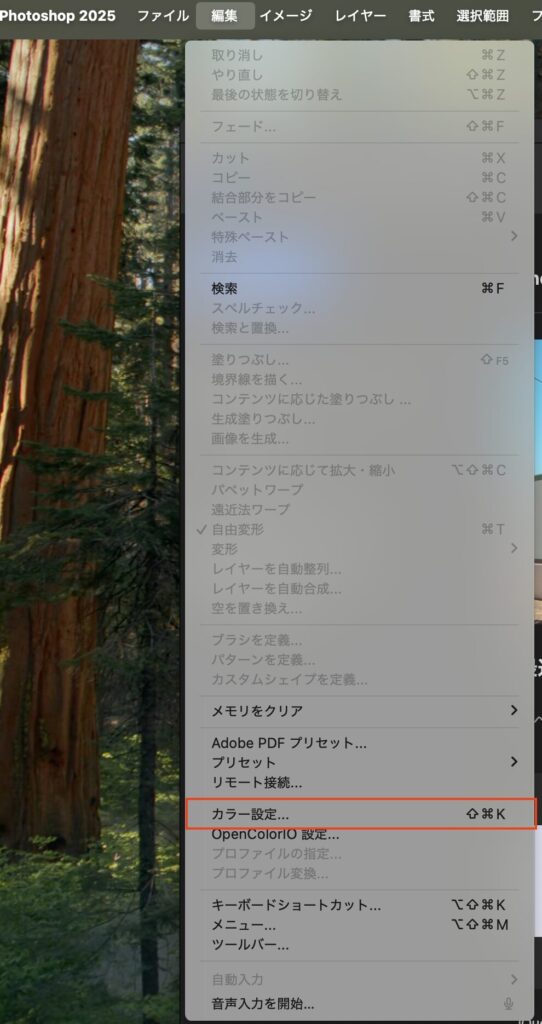
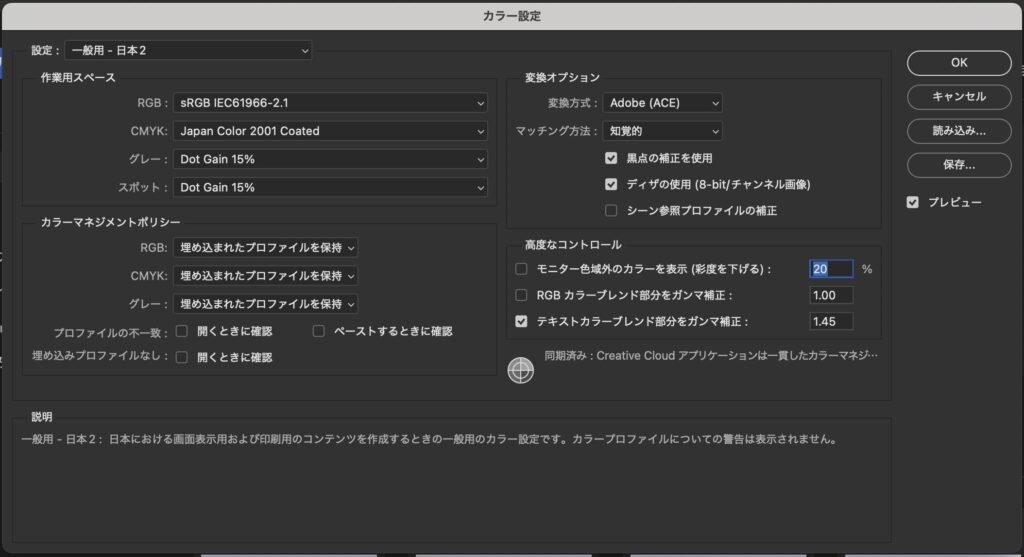
デフォルトカラー設定
編集→「カラー設定」から、カラープロファイルを「sRGB」に設定します。
Webやデジタル用デザインに最適です。
CMYKは、印刷物を作成する際などに使われるものです。


作業中のカラー警告
プロファイルが異なる画像を開くときに警告を表示する設定を有効にすると、色の違いに気づきやすくなります。
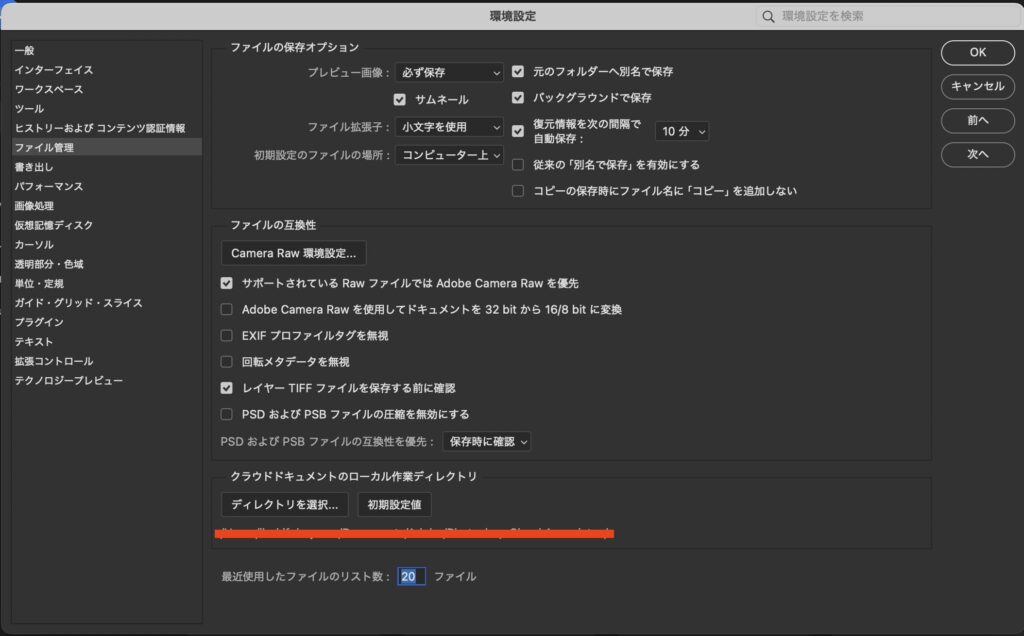
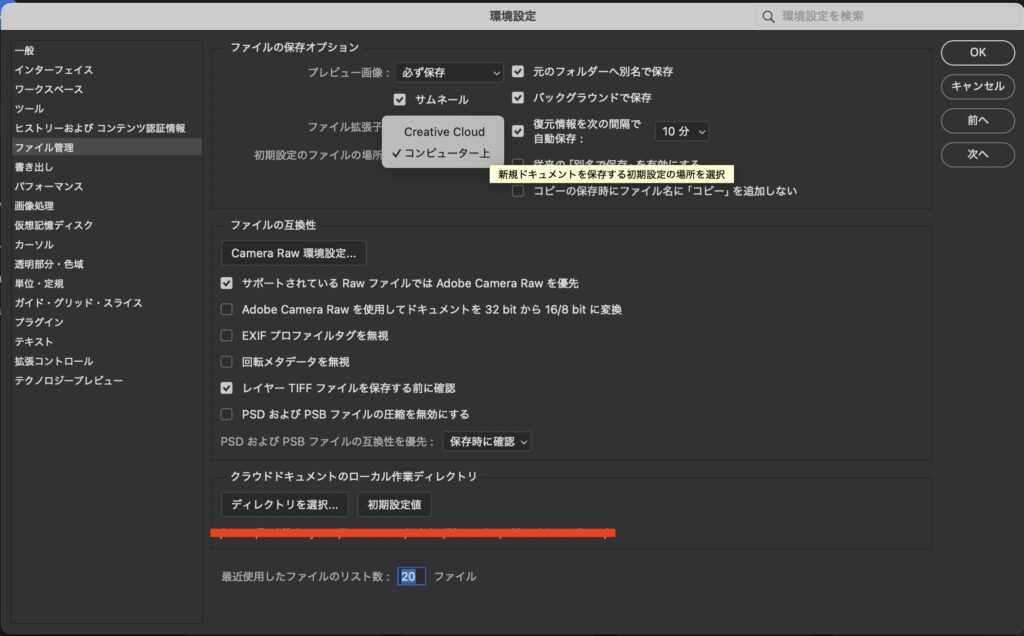
ファイルの保存設定
作業途中や完成後にファイルを安全に保存するための設定を確認します。
せっかくした作業を無題にしないためにも、必ず設定しておきましょう。
自動保存機能の有効化
環境設定→「ファイル管理」で、「バックグラウンド保存を有効にする」と「自動回復用情報を保存」をオンにします。保存頻度は5分が推奨です。

クラウド保存の活用
「保存」ダイアログで「Adobe Cloud」に保存すると、ファイルを他のデバイスでアクセス可能にできます。

初期ツール設定
Photoshopの主要ツールの初期設定も見直しておきましょう。
下記で後述しますが、単位の設定は必ず行なっておきましょう。
単位が間違っていると、コーディングと、デザインの内容が大きくずれてしまいます。
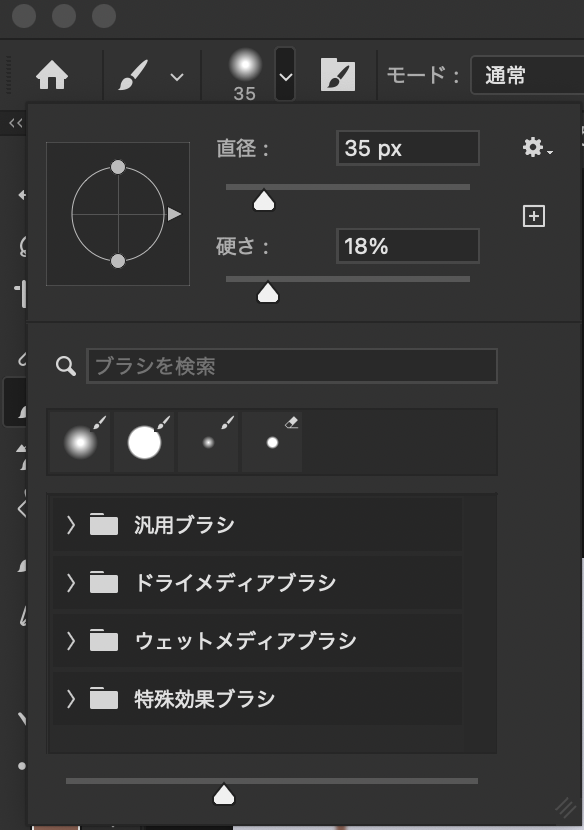
ブラシのサイズと硬さ
ツールバーのブラシを選択し、オプションバーでサイズや硬さを初期設定として調整します。
デザインの編集もされる方は、事前に設定しておく方がいいでしょう。

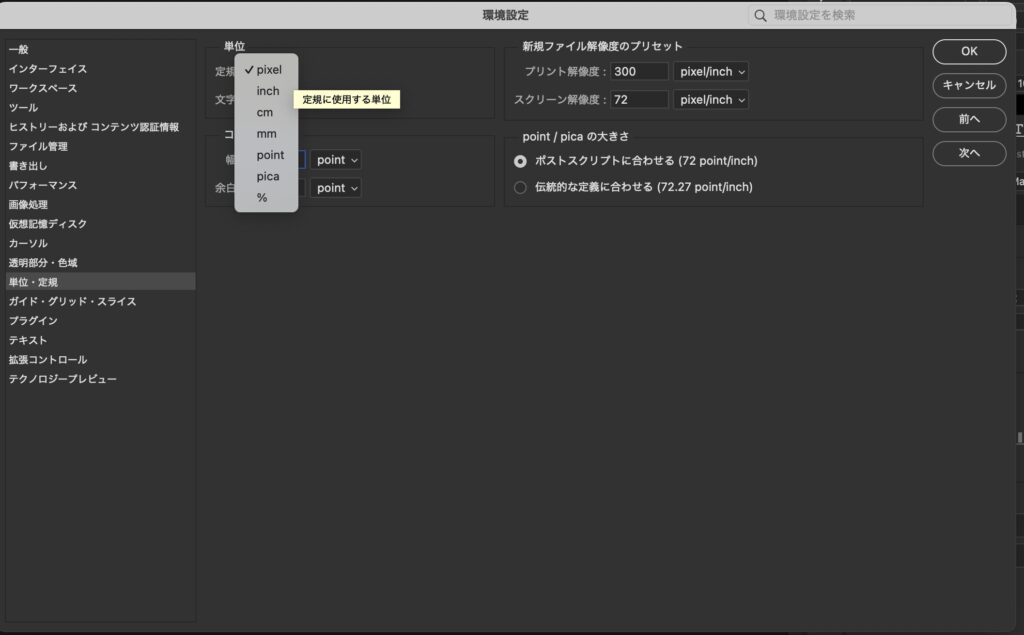
単位の設定
環境設定→「単位・定規」で、単位を「ピクセル」に設定すると、Webやデジタルデザインに便利です。
というよりも、Webデザインでは、ピクセルを使いましょう!!!
CSSでの指定と一致させないと正確なコーディングができません。

キーボードショートカットのカスタマイズ
作業効率を上げるために、よく使うコマンドをカスタムショートカットに割り当てましょう。
デザインを編集される方は、設定しておくと、作業スピードが劇的に変化します!
メニューの「編集」→「キーボードショートカット」でカスタマイズが可能です。
よく使うツール(例えば「トリミングツール」など)に自分の覚えやすいキーを割り当てましょう。


レイヤー管理とグループ化
コーディングの作業効率を上げるために、デザイン段階からレイヤーを整理しておきます。
事前にレイヤーを調整しておくと、画像の書き出しや、テキストの取得(コピペ用)などが用意になるため、時間短縮につながります。
レイヤーの名前付け
各レイヤーには、要素の役割がわかる名前を付けましょう。例えば、見出し部分ならheader_title、ボタンならbtn_primaryといった命名規則を採用すると、コーディング時の混乱を防げます。
画像などに事前に名前をつけておくと、書き出しのときに便利です。
基本的には、デザイナーさんの仕事です。コーダーは、もらったデザインを確認して、必要なら編集しましょう。
グループ化
関連する要素をグループ化しておくと、コーディング時にわかりやすくなります。例えば、ナビゲーションバーをnav、フッターをfooterとするように分けると便利です。
同じくデザイナーさんのお仕事ですが、デザイナーさんとコーダーの感覚が違う場合もあります。
デザインだとグループじゃないけど、コーディング上はグループ(同じ要素内)になったり。などなど・・・
そのため、コーダーとしてはコーディング前にデザインのレイヤーをわかりやすくする意味で、グループわけしておくと、後々の時間短縮につながります。
フォントの管理
コーディングではWebフォントを使用することが一般的です。
Photoshopでもそれを意識して設定します。
Google Fontsなどで提供されているWebフォントをPhotoshopにインストールして使用します。
これにより、デザインと実際のコーディング時の見た目の一致度が高まります。
ピクセルパーフェクトなデザイン
Photoshopの設定を微調整することで、コーディング時のピクセル精度を向上させます。
ここでは、デザイン上で位置を明確にするために行いましょう。
コーディング完了後のピクセルパーフェクトの確認は、Chromeの拡張機能などを使い実施する方が簡単で早いです。
レイヤーをピクセルグリッドに整列
環境設定→「ツール」で、「移動ツールのピクセルグリッドに整列」をオンにします。
これにより、デザイン要素がピクセル単位で正確に配置されます。
線の境界線を正確に配置
シェイプや境界線を作成する際に、位置が半ピクセル単位にならないよう注意します。
半ピクセルのズレは、コーディング時に視覚的な問題を引き起こすことがあります。
もし、小数点以下の処理に困ったら、勝手に調整せずに、デザイナーさんに確認しましょう。
スライスと画像書き出し設定
Photoshopで作成したデザインをコーディング用に分割し、適切な形式で書き出します。
スライスツールの使用
ツールバーから「スライスツール」を選び、必要な箇所を分割して保存します。これにより、画像を必要な箇所だけ個別に書き出せます。
Web用に最適化したエクスポート
メニューの「書き出し」→「Web用に保存」で、JPEG(背景画像)やPNG(ロゴやアイコン)など適切な形式を選択します。
事前に設定してもいいですが、案件ごとにことなるので、書き出しをする際は必ず拡張子を確認してから書き出しをしましょう!
まとめ
Photoshopでの基本設定に加え、コーディングを意識した設定を行うことで、デザインと開発の連携がスムーズになります。
コーダーだから設定は、必要ない!ということはありません。
デザインを作成しているデザイナーさんと同じような基本設定にしておくことは必要です。
特に、レイヤー管理やピクセル単位での調整は、Web制作の効率を大幅に向上させます。
Photoshopを使いこなし、コーディングをスムーズに進めていきましょう!