今回は、ScssをコンパイルするLive Sass Compilerという、vscodeのプラグインの設定方法について解説していきます。
記事を読んでいただければ、基本的な設定は理解していただけると思います。
設定だけでなく、出力されないときの対応方法もあわせて記載しておきます。
設定しながらできなかったことがあれば、合わせて見ていただければ解決につながると思います。
- Live Sass Compilerの基本的な使い方
- VSCodeでLive Sass Compilerを導入する手順
- Sassファイルをコンパイルする方法
- CSSへの自動出力や設定方法
Live Sass Compiler(Glenn Marks)のダウンロード。(注意事項あり)
Live Sass CompilerはVisual Studio Codeの拡張機能で、Sassのコンパイルが可能になるプラグインです。
ただ、Live Sass Compilerと検索すると制作者の違うものが、2つ表示されると思います。
Ritwick Dey氏が作成した方は、現在更新されていないため、Glenn Marks氏が作成した方をダウンロードしてください。
この2つは、設定方法も違うため間違えないようにしてください。
Live Sass Compilerのダウンロードとインストール
Live Sass Compilerをダウンロードしたら、インストール(有効化)しましょう。
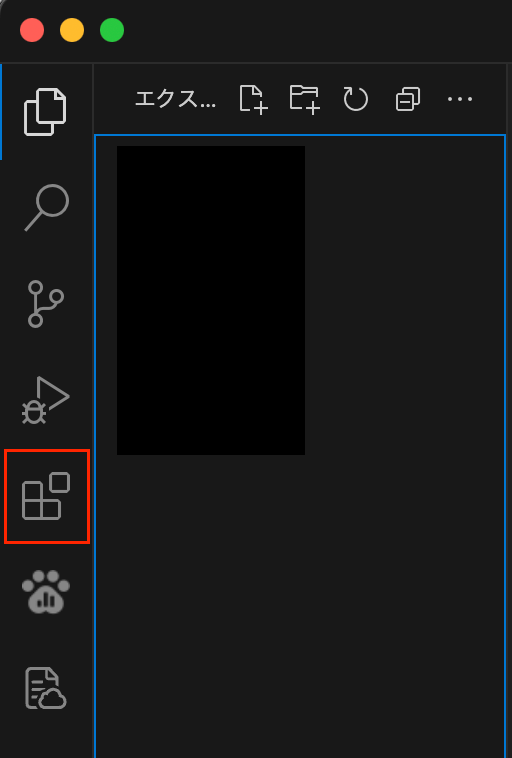
- 拡張機能のアイコンを選択
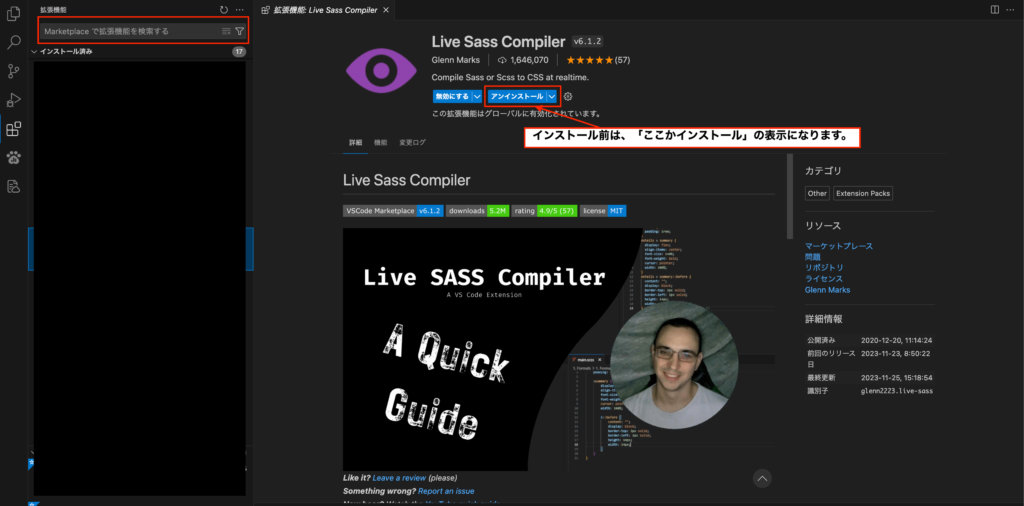
- Live Sass Compiler(Glenn Marks)を検索して、インストールを押す
これで、設定が可能になります。
拡張機能のアイコンがわからない方は、以下の画像を参考にしてください。

拡張機能のアイコンを選択すると、上部に検索枠がでてきますので、Live Sass Compilerと検索してください。
その後、右側の画面からインストールします。

Scssファイルの監視を開始して、コンパイルさせる。
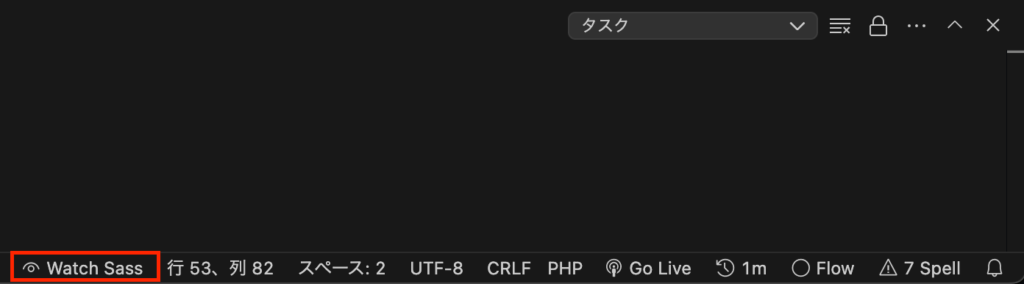
vscodeを起動したら、右下にある「Watch Sass」をクリックします。
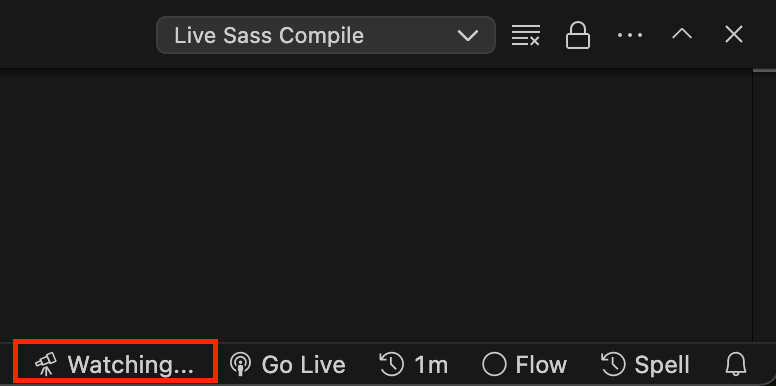
(「Watch Sass」の表示が「Watching」に変わります。)
クリックすることで、監視が開始され、Scssファイルを更新・保存すると自動的にコンパイルされるようになります。
保存を自動保存にしておけば、更新するだけで、自動的にコンパイルされるようになるため便利です。
Watch Sassというボタンが、画面右下に表示されます。

Watch Sassをクリックして、少し待つと表示が「Watching…」変わります。
表示が変わったら、コンパイルの準備完了です。

設定画面を開く
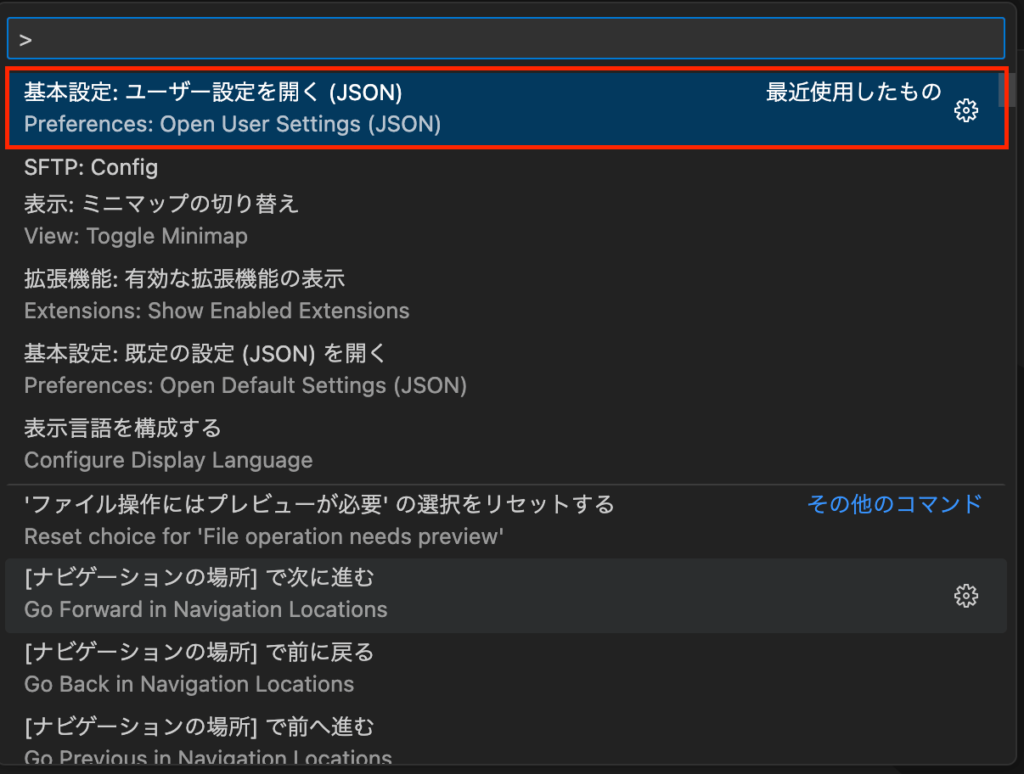
vscodeをどのファイルも開いていない状態にします。
その画面で「command + shift + p」(Mac)を押します。Windowsは、「ショートカット:Ctrl+,」で開きます。表示された中に「基本設定:ユーザー設定を開く(JSON)」と表示されますので、こちらのフォルダを開きます。
| 端末 | ショートカット |
| Mac | command + shift + p |
| Windows | ショートカット:Ctrl+, |

開かれたファイルの中に、設定を記述して行きましょう。
ワークスペースのみに適用させたい場合。
作業をしていると、この作業だけに設定したいことがあると思います。
そんなときは、設定からワークスペースのみを選択することで、開いている作業のみに適用させることができます。
以下、手順を記載します。
Windowsの場合
- ファイル
- ユーザー設定
- 設定
Macの場合
- code
- 基本設定
- 設定
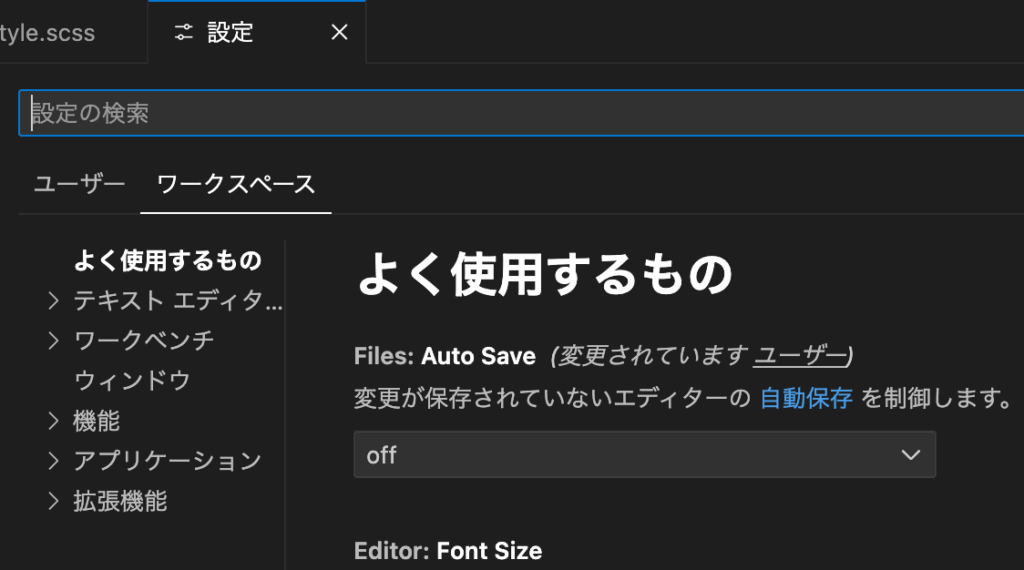
上記の手順を踏むと以下の画面が出てくると思います。
もちろん、前述したショートカット「command + shift + p」(Mac)でもOKです。

ユーザーというのが、VS Code自体に反映される設定です。となりの、ワークスペースが今開いている作業のみに反映される設定となります。
間違えないように注意してください。
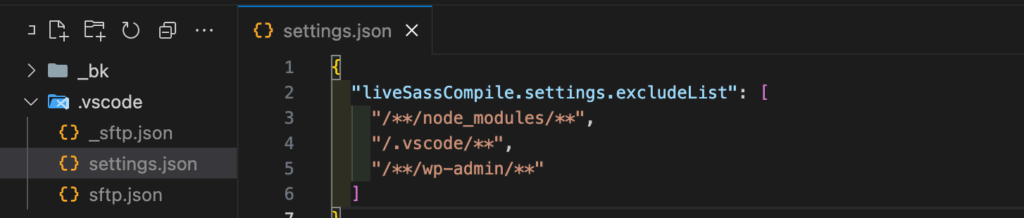
ワークスペースの中の設定のうち、どれでもいいので変更を加えると以下のようなファイルが作成されます。

このsettings.jsonは、手動で作成しても問題ありません。
ですが、スペルミスなどをすると、ワークスペースのみに反映したい設定が反映されないので、あまりおすすめはしません。
ファイルだけは、設定画面のワークスペースから適当に設定を変更して作成して、作成されたファイルを編集していく方がいいと思います。
(ファイル作成のために適当に変更した設定は、削除してしまえば問題ありません。)
Autoprefix(自動ベンダープレフィックスの付与)
コンパイル時に自動でベンダープレフィックスを付与してくれます。
"liveSassCompile.settings.autoprefix": [
"> 10%",
"last 2 versions"
],上記のような設定にすると、「シェア10%以上のブラウザ、最新から2バージョンまで」に対応したベンダープレフィックスを付与してくれます。
Autoprefixの設定は、案件によっても左右されるかと思いますので、都度設定を見直す必要があるかもしれません。
Exclude List(コンパイルしないフォルダの設定)
Exclude Listは設定をすると、指定したファイル・フォルダをコンパイルしないようにします。
"liveSassCompile.settings.excludeList": [
設定-1
"**/test.scss",
設定-2
"**/test/**"
]上記の設定を解説すると、以下のようになります。
| 説明 | |
| 設定1 | すべてのディレクトリのtest.scssをコンパイルから除外 |
| 設定2 | すべてのディレクトリのtestというファイルの中身をすべて除外。 |
「test」の部分は、ご自分のファイル名に記述を置き換えてください。
Formatの種類の設定
コンパイルされたCSSファイルのフォーマットを設定します。
"liveSassCompile.settings.formats": [
{
"format": "compressed",
}
]設定できるフォーマットの種類は、以下の通りです。
- expended
- compact
- compressed
- nested
それぞれ、例をお見せします。
コンパイルする元のScssファイルは、以下の通りです。
p {
font-size: 14px;
span {
color: red;
}
}Formatの種類(expended)
フォーマットの設定を「expended」にすると、以下のようなcssファイルが作成されます。
/* expanded */
p {
font-size: 14px;
}
p span {
color: red;
}Formatの種類(compact)
フォーマットの設定を「compact」にすると、以下のようなcssファイルが作成されます。
/* compact */
p { font-size: 14px; }
p span { color: red; }Formatの種類(compressed)
フォーマットの設定を「compressed」にすると、以下のようなcssファイルが作成されます。
/* compressed */
p{font-size:14px}p span{color:red}Formatの種類(nested)
フォーマットの設定を「nested」にすると、以下のようなcssファイルが作成されます。
/* nested */
p {
font-size: 14px; }
p span {
color: red; }「nested」を使用すると、その名の通り、ネストされた状態でコンパイルされます。
最近では、コンパイルされたCSSもブラウザによっては読み取ってくれますが、対応ブラウザが少ないのが現状です。
Formatの拡張子の設定
cssファイルにコンパイルされたとき拡張子を設定します。
"liveSassCompile.settings.formats": [
{
設定-1
"extensionName": ".css",
}
]Formatの種類(compressed)を選択しているときは、拡張子の設定を「.min.css」に設定しておくといいでしょう。
formats(出力先の設定)
出力先の設定を行います。
"liveSassCompile.settings.formats": [
{
設定-1
"savePath": null,
}
]設定のようにnullを設定すると、Scssファイルと同じフォルダにコンパイルされます。
Scssと同じファイル以外に出力したい場合は、以下の通りに設定を行います。
"liveSassCompile.settings.formats": [
{
設定-1
"savePath": "/css/",
}
]フォルダ(root)直轄のCSSファイルに出力されるようになります。
"liveSassCompile.settings.formats": [
{
設定-1
"savePath": "~/css/",
}
]Scssファイルと同じ階層にあるcssファイルに出力されます。
~/で始めると、Scssファイルを起点に出力先のファイルパスを指定できます。
例えば「~/../css/」とすると、Scssファイルを起点として、一つ戻った階層に出力されます。
このように、出力先の階層を指定できるので、~/の記述は覚えておきましょう。
すべての設定に共通していることは、出力先にcssファイルがない場合は、ファイルが自動的に作成され、その中に出力されます。
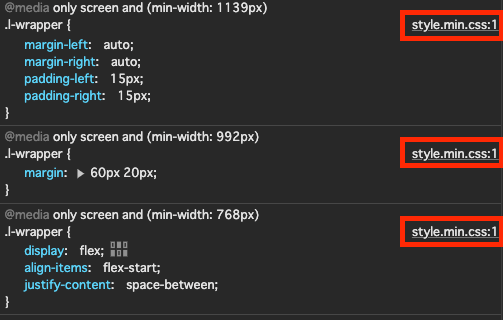
gnerate map(mapファイル)
gnerate mapとは、Googleの検証ツール上で確認することができる、以下の画像の赤枠のこと。

cssのコンパイルを1つのフォルダにまとめてしまうのであれば、設定の必要はないでしょう。
分けてコンパイルするのであれば、設定しておくとファイルを探すのが楽になるので設定をした方が作業効率が上がります。
出力されないときの対処方法。
出力がされないときの対処方法をいくつか書いておきます。
Live Sass compilerからエラーが出力されている場合。
エラーが出力されている場合は、エラー内容に沿って解決していきましょう。
Warning: File is not in a workspace
原因は、Scssファイル自体が単体で開かれているため、表示されるエラーです。
エラーを解消するには、Scssファイルを単体で開くのではなく、Scssファイルと出力先のファイルが格納されているファイルを開いて作業しましょう。
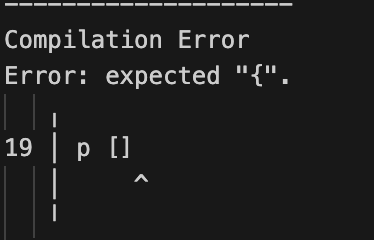
Compilation Error
コンパイルするScssの記述に問題があります。
“{}”や”;”などの記述が抜けていないか、プロパティの値が誤っていなか、もう一度確認してみましょう。
Compilation Errorの場合は、vscodeのターミナルに何が間違っているか表示されています。
ターミナルを見ればすぐに解決できるので、確認してみましょう。

上記の例は、pタグを指定したあとの”{}”が誤っているものです。
画像では、”[]”となっているので、エラー表示が”{}”ではないですか?と確認してくれています。
Live Sass compilerからエラーが出力されていない場合。
エラーが出力されてなく、コンパイルされていない時は、以下の可能性が考えられます。
出力されているが、意図したところに出力されていない。
出力先設定が誤っている可能性があります。
出力先が意図しないところになっているせいで、出力されていないと勘違いしている可能性があります。
もう一度、出力先の設定を確認しましょう。
Watch Sassのままになっている。
Watch Sassのままになっている可能性があります。
Live Sass Compilerは、初期設ではvscodeを立ち上げたばかりでは、監視状態になっていません。
そのまま、Scssファイルを更新してもコンパイルされないので、もう一度確認してみましょう。
Watch Sassの状態から、Watching…の状態にステータスを変更する前には、注意してください。
私の経験上、よく確認せずにコンパイルを開始すると、予期せぬファイルまでコンパイルされ、肝心のSCSSがコンパイルされない。なんてこともありました。
事前にファイル構成を確認することと、コンパイル対象のファイルの除外設定を忘れないようにしましょう。
まとめ
Scssは、必須といっても過言ではありません。
それにともない、コンパイルするためのプラグインも必ず必要になってきます。使い方に迷って、貴重な作業時間を無駄にしないようにしましょう。
とくに、「ファイルの出力先」は共同で作業する場合や、サイトの更新時などに確認が必要です。
どのような設定になっていて、変更が必要なのか、理解するためにも設定方法は覚えておくといいでしょう。
