業務中に1枚の画像の中に複数のリンクを貼らなければならない案件が発生しました!
はじめてのことだったので、全く意味がわからず、「そんなことできるの???なにそれ???」状態でした。とりあえず、調べて実装できましたので、記録として残しておきます。
最初に言っておくと、画像に複数のリンクを貼ること?をイメージマップというそうです。
- イメージマップの基本的な作り方。
- HTMLの<map>タグや<area>タグの使い方。
- 複数のリンクを1枚の画像に設定する方法を知ることができます。
- イメージマップを利用する際の具体的なコード例。
通常通り画像にリンクを貼る場合
通常通りに貼る方法は、基礎中の基礎なので、新ためて記述する方法はないかもですが、一応。
通常どり、aタグの中にimgタグなど、リンクを貼りたい要素を入れてあげればOKですね!
<a href-"/hoge/"><img src="/images/hage.jp"></a>複数リンクを貼る方法
さて、ここからが本題!
前述した方法では、画像(要素)1つに対してリンクは1つです。
しかし、以下の方法を利用することで、1つの画像(要素)に対して複数のリンクを貼ることができます。詳しくは、デモサイトを見てください!
デモサイトを見てもらうと分かりますが、1枚の画像に対して複数のリンク先が貼られていたかと思います。
mapタグと、usemap属性を使用して、画像とリンクを紐づける。
上記の方法は、至ってシンプルで特定の場所に、特定のリンクを貼るという単純なものになります。
<div class="container">
<h1>1枚の画像に複数のリンクを貼る</h1>
<section class="sec">
<h2>レスポンシブ対応済み</h2>
<p class="img">
<img src="/img/image-map/click.jpg" usemap="#ImageMap" alt="">
<map name="ImageMap">
<area shape="rect" coords="1,1,387,225" href="https://i-f.biz/" alt="https://i-f.biz/">
<area shape="rect" coords="389,3,801,223" href="https://www.yahoo.co.jp/" alt="yahoo">
<area shape="rect" coords="0,226,386,450" href="https://www.google.com/" alt="google">
<area shape="rect" coords="387,226,802,449" href="https://www.bing.com/?cc=jp" alt="Bing">
</map>
</p>
</section>
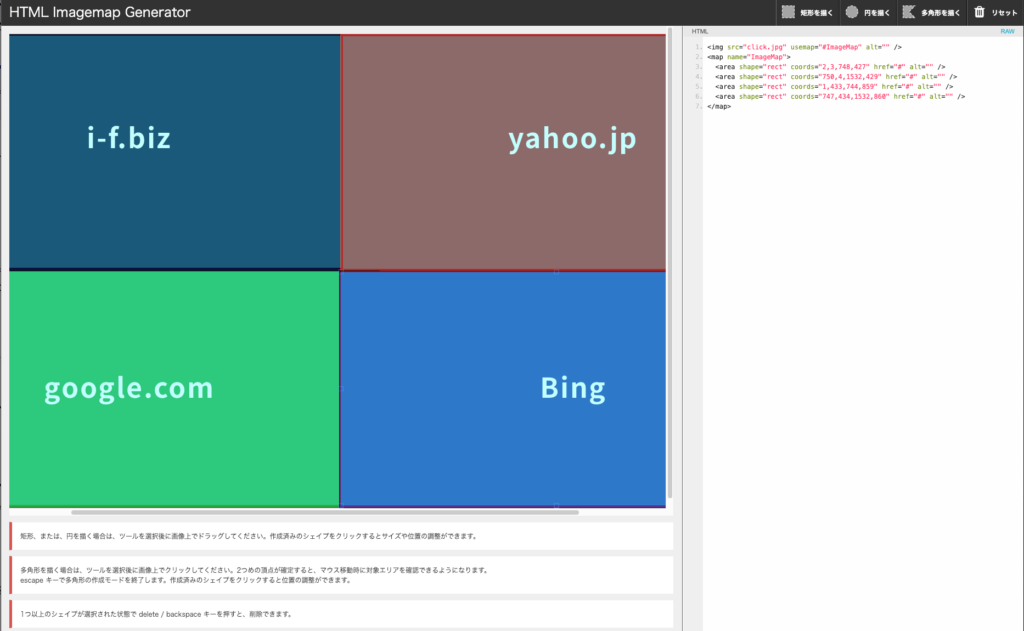
</div>イメージマップジェネレーターを使って、画像の座標を取得する。
お気づきの方もいるかもしれませんが、これは画像の特定の位置にリンクを貼るので、画像の特定の位置をHTML内で指定してあげる必要があります。
<area shape="rect" coords="1074,7,1381,71" href="#" alt="">coords=”1074,7,1381,71″で座標を指定しています。
これは、手動で行うわけではなく、以下のサイトを使用すると簡単にできます。
使い方を簡単に説明しておきます。
- リンクを貼りたい画像を、ドラッグ&ドロップ
- リンクを貼りたい場所をサイト内の機能を使って指定。
- 全てのリンク先を指定できたら、生成されたHTMLをコピーして、ファイルへ貼り付ける。
以上、簡単ではありますが手順です。

この方法を使えば、自分でHTMLを記述することもなく、簡単に画像の中に複数のリンクを貼ることができます。
また、複数のリンクを貼るだけでなく、特定の場所にリンクをはれるので、意外と色々なところに使えたりします。
レスポンシブには対応していない。
イメージマップジェネレーターで、1枚の画像の特定の場所にリンクを貼ることができました。
必要であれば、複数のリンクも貼ることができます。
ただ、この方法はレスポンシブに対応していないんです。
画像のサイズが変わると、リンク先がずれる、もしくは座標を見失ってしまい、機能しません。
なので、対応させる方法をご紹介しておきます。
レスポンシブさせるには、jsを使用する
js!っていうと、「めんどうじゃないの???」って思いますよね。
実際、私もそうです。細かい設定をして〜とか。
でも、この方法は大丈夫です!!!
読み込ませて、使用する宣言をするだけで使えます。
image-map-resizerの設置 / 使い方
使い方は、簡単です。
- image-map-resizerの読み込み
- imageMapResize();を</body>タグ直後に設置。
//image-map-resizerの読み込み
<script src="https://cdnjs.cloudflare.com/ajax/libs/image-map-resizer/1.0.10/js/imageMapResizer.min.js" integrity="sha512-sXgF3JImNbesKnmCuR5AE5WPQo6Z8xJMYRvDknGyc0eTWL62pqgEG4Auk9d0VnstzyhRNzPak8AyemFJq7a6/Q==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>//imageMapResize();を</body>タグ直後に設置。
<script>
window.addEventListener('load', () => imageMapResize());
</script>本当にこれだけです!
image-map-resizerの読み込みは、以下の方法があります。
CDNが楽なので、私はCDNを使いました。
そうしたら、あとは</body>タグのあとに、imageMapResize();と記述するだけ。
(別ファイルから読み込ませても動くとは思います。が、必要ないページで不要なjsが動くのはあまりよろしくないので、必要なページのみに記述するのがいいと思います。)
簡単ですよね。私も最初は半身半疑でしたが、ちゃんと動作しました。
jQueryの同じものもあるが、動作が不安定。
私は、これでもハマったんですが・・・
前述したものの他にもレスポンシブ対応させるために、「jQuery」を使用したものもあります。
そちらも使ってみましたが、jQueryのバージョンによって、動作が不安定だったり、最悪動かないこともあります。
安定して動作したのは、前述したものでした。
1ページに複数設置する場合の対応方法。
1ページ内に複数設置することがあったので、そのときの対応方法も載せときます。
<ul>
<li>
<img src="images/banner_15.jpg" usemap="#ImageMap" />
<map name="ImageMap">
<area shape="rect" coords="#" />
<area shape="rect" coords="#" />
</map>
</li>
<li>
<img src="images/banner_15.jpg" usemap="#ImageMap-02" />
<map name="ImageMap-02">
<area shape="rect" coords="#" />
<area shape="rect" coords="#" />
</map>
</li>
</ul>方法は、至って簡単です。
usemap=”#ImageMap”とname=”ImageMap”にそれぞれ、別の名前を指定してあげるだけです。
上記のデモコードでは、2つ目を「usemap=”#ImageMap-02″」「name=”ImageMap”-02」としています。
前述した方法でリンクエリアに対して、レスポンシブの対応をしていれば基本不要な設定なのですが・・・
例えば、pcとspで画像が違ったり。
画像は同じだけど、pcとspで画像の表示位置が変わり画像自体を出し分ける必要がるとき。
くらいですかね。
同じ画像ではありますが、1枚の画像に対して、1組のエリアなので、設置場所が複数あると動作しませんのでご注意を!
まとめ
今回は、html画像に複数リンクを貼る方法を紹介しました。
レスポンシブに対応させる場合は、jsまで必要ではありますが、読み込ませて宣言する。だけなので、簡単です。
私も最初は、あまり使わなそうだな。と思いながら、作業をしていましたが案外そうでもありませんでした。
知識の一つとして頭に入れておいて損はない技術だと思います!
