イラストレーター(Illustrator)のアウトライン化について、解説していきます。
また、アウトライン化のやり方も解説します。
- Illustratorでアウトラインを作成する方法
- アウトライン化の手順と操作方法
- テキストをアウトライン化する際の注意点
- アウトラインの活用例とデザインへの影響
アウトライン化ってなに?
イラストレーターで入力する文字には、フォント情報が入っています。
フォント情報があることで、指定したフォントにすることができています。
フォント情報の中には・・・
- 行間
- 文字間
- 文字サイズ
などの多数の情報が含まれています。
それら、フォント情報をオブジェクト(図形)することをアウトライン化といいます。
アウトライン化が必要な理由は?
では、なぜアウトラインが必要なのか?ですが。
それは、データを開いた環境によって、フォント情報が置き換わり、意図したフォントが表示されなくなってしまうからです。(データを開く環境によっては、指定したフォントがインストールされていない環境もあります。)
意図したフォントを表示するために、アウトライン化をすることで、フォント情報をなくし、オブジェクト(図形)にしてデータを開く環境に左右されないようにするのです。
イラストレーターのデータを納品するときは、アウトライン化することが一般的なので、デザイナーの方々は覚えておくといいでしょう。
アウトライン化後は戻すことができない。
アウトライン化は、一度行い、保存してしまうと、元に戻すことができなくなります。
そのため、アウトライン化を行う際は、別名で保存するなどして、アウトライン化されていないデータと分けておくことをおすすめします。
アウトライン化のやり方・手順。
アウトライン化の手順を解説します。
手順的には数ステップで完了する簡単なものです。
- アウトライン化したいデータを開く。
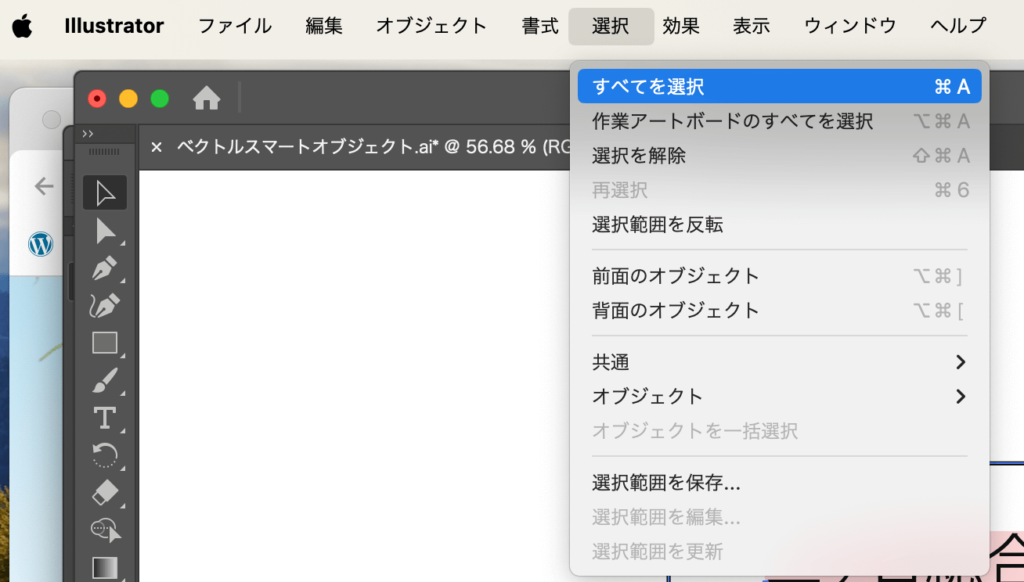
- すべてを選択します。
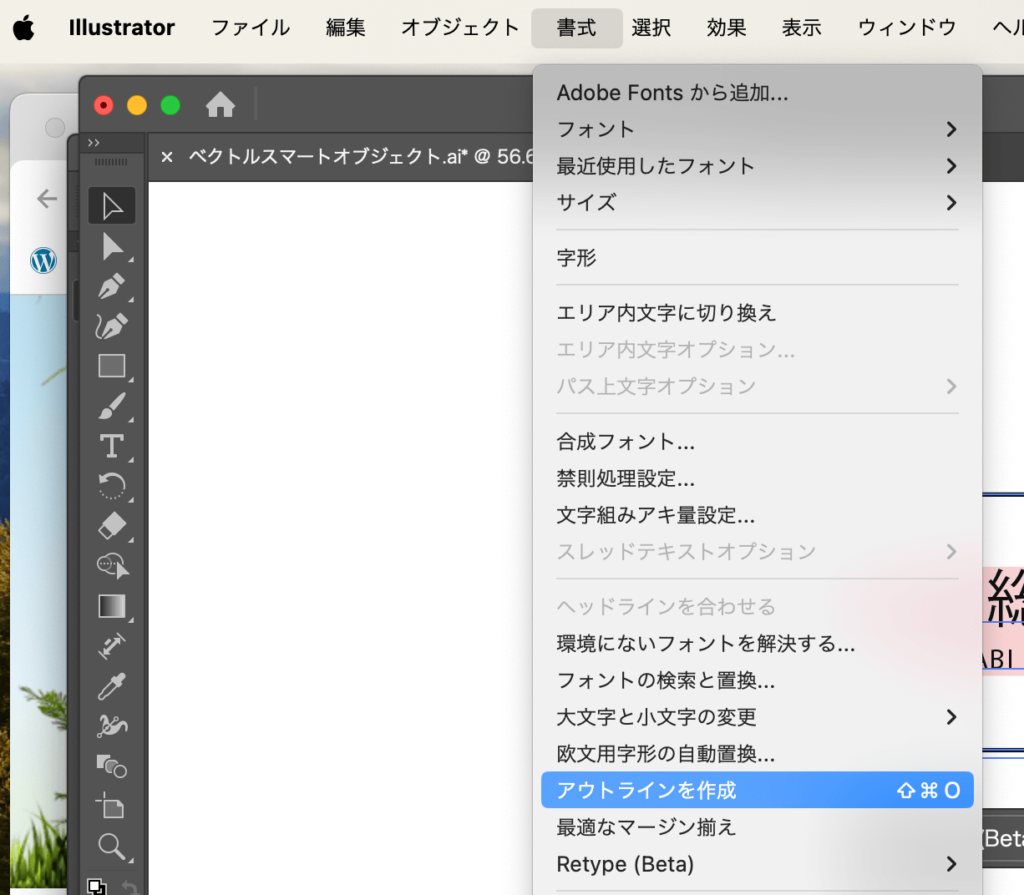
- 書式 > アウトラインを作成を選択
これで、アウトライン化が完了します。
操作の補足で画像をつけておきます。
画像は、Macの画面です。
メニューバーの「選択」から「すべてを選」をクリックします。
ショートカット「command +A」でもOKです。

次に、メニューバーの「書式」から「アウトラインを作成」を選択します。
選択すると、アウトライン可能なテキストが全てアウトライン化されます。

アウトライン化されているのか確認する。
当然ですが、アウトライン化は見た目が変わりません。
そのため、アウトライン化を行ったあとは、アウトライン化が間違いなく行われているか確認しましょう。
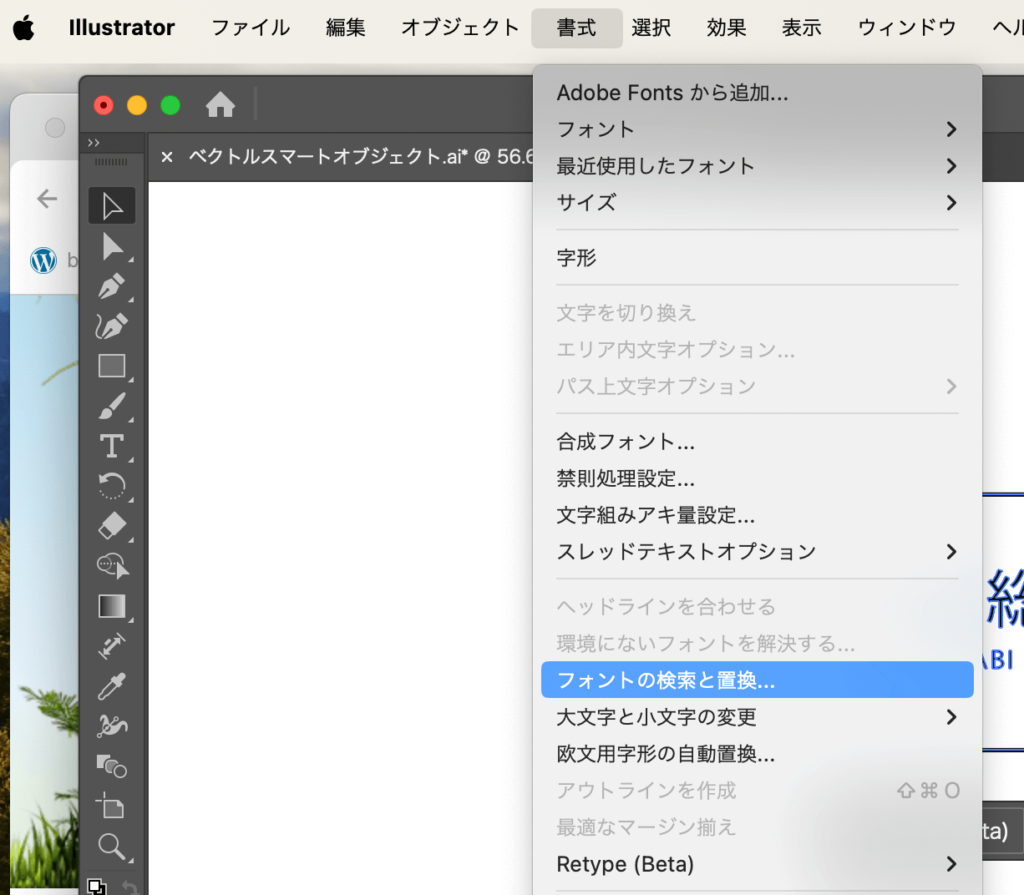
- 書式 > フォントの検索と置き換え
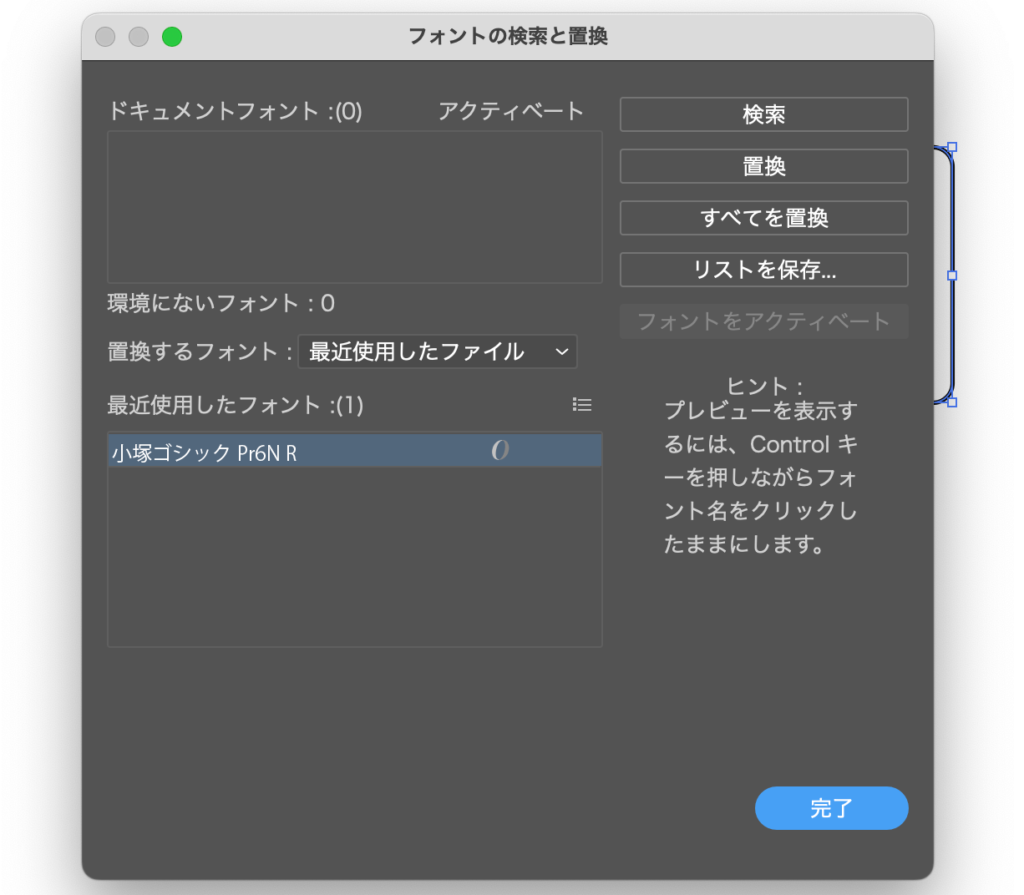
フォントの検索を置き換えの中に「ドキュメントフォント」とあると思います。
この中に、フォント情報が表示されてないなければ、間違いなくすべてのテキストがアウトライン化されています。
メニューバーの「書式」から「フォントの検索と置換」を選択します。

選択すると、以下の画面が表示されます。
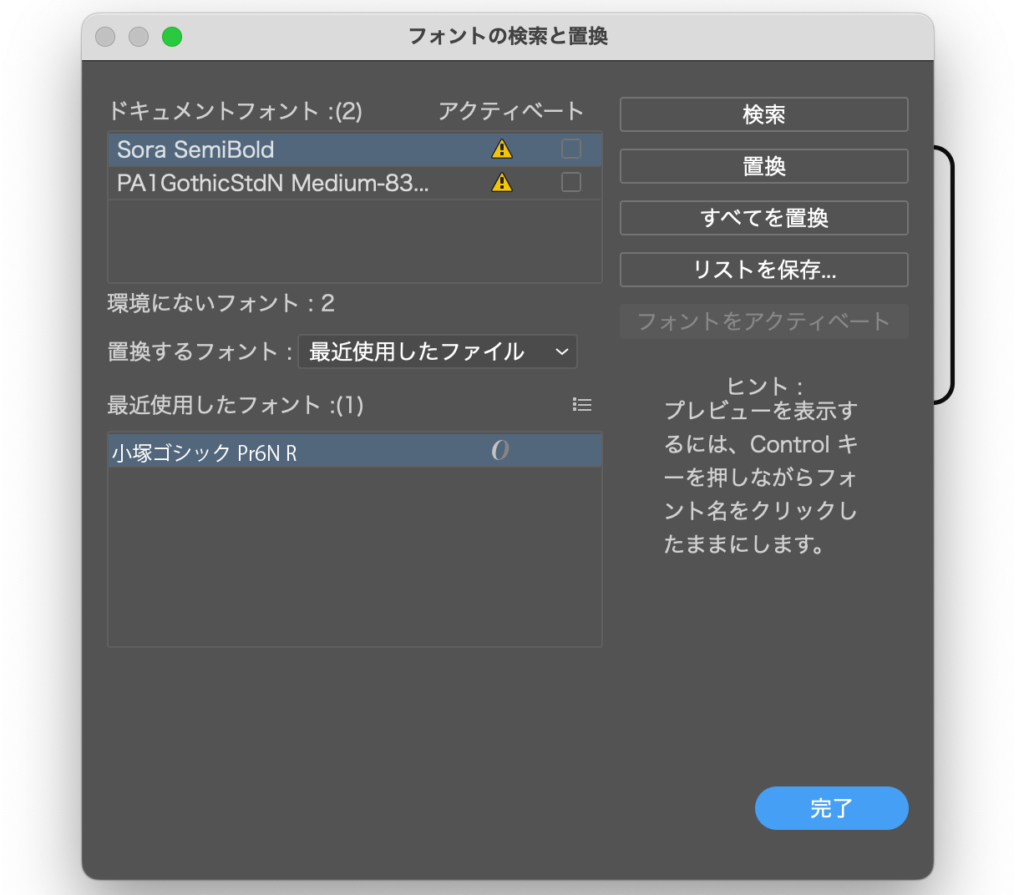
「ドキュメントフォント」の中にフォント情報が表示されていなければ、アウトライン化されています。

逆に以下ようになっている場合は、アウトライン化されていないので、もう一度同じ手順でアウトライン化を試してください。

まとめ
フォントはデザインを形成する大切なものです。
少し手間のかかる作業ではありますが、大切な作業なので忘れずに行いましょう。
アウトライン化は、デザイナーの方がデータを納品するときもそうですが、コーダーがデザインカンプから画像(SVG)データを書き出す時にも必要な作業です。
アウトライン化されていないSVGをWEBへアップロードしてしまうと、サイトを開く環境によって、意図したフォントが表示されなくなってしまいます。
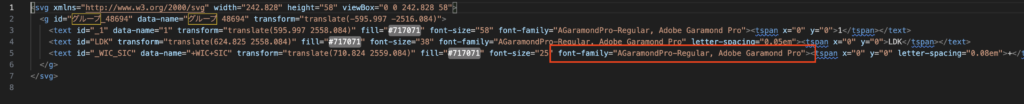
「なぜ、サイトを開く環境で文字が変更されてしまうのか」具体的に知りたい方は、アウトラインしていないSVGのデータをコードエディタなどで開いてみてください。
すると以下のように、フォント情報の記述が見つかるはずです。
そうすると、以下の画像のようにフォント情報の記述が見つかると思います。

このフォント情報にあったフォントが端末に入っていいれは、適用されて、思った通りの表示になります。
が、フォント情報を端末が持っていなかった場合は、代替えのフォントが適用されます。
そのため、フォントが変わってしまい、SVG画像の印象も変わってしまう。というわけです。
SVGを書き出して使用する際は、必ずアウトライン化して、フォント情報をなくしてから、書き出すようにしましょう。