パスの指定方法について、少し曖昧なところがあったので、調べました。
違いを明確にして、適宜使い分けをしたいと思います。
- 相対・フルパスの指定方法(書き方)。
- 相対・フルパスの特徴。
- フルパスと絶対パスの違い。
パスとは。
パスってなに?って思う方もいると思うので、パスについて簡単に書いておきます。
知ってる方は、読み飛ばしてください。
パスとは、ディレクトリ(ファイル)階層構造でファイルの場所を特定するため情報です。
画像やCSS・JSなど、HTMLで読み込ませるときには、パスを指定してあげることで、指定したファイルを読み込ませることができます。
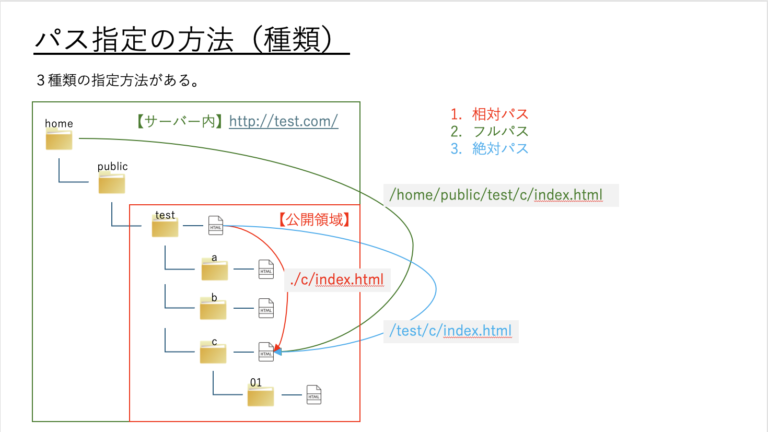
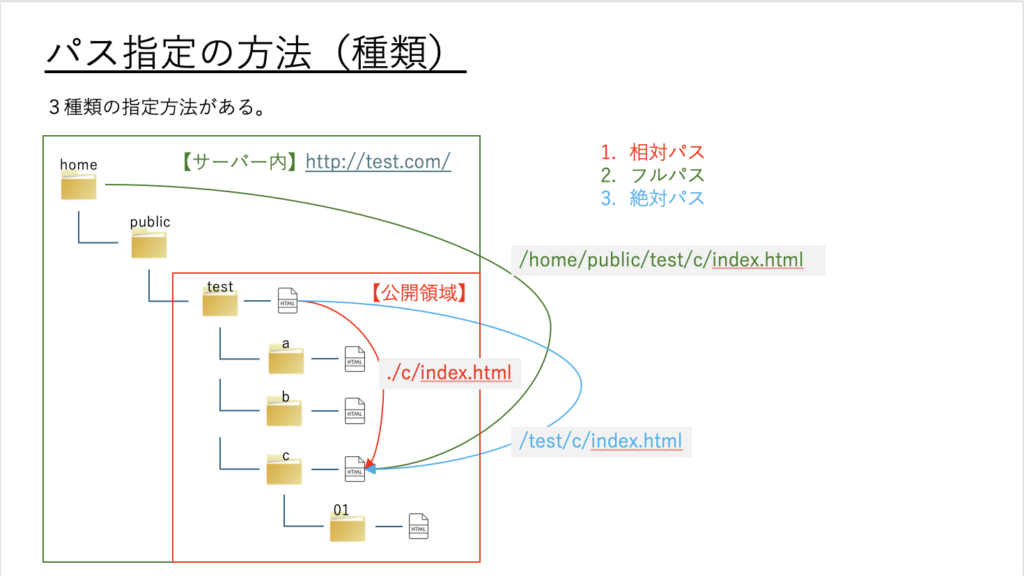
パスの違いと種類。
パスの指定方法には、大きく分けて3種類あります。
- 相対パス
- フルパス
- 絶対パス
フルパスと絶対パスについては、基本的に同一の意味を持ちます。
Webサーバー等の運用においては、使い分けることがあります。
詳しくは、後述します。

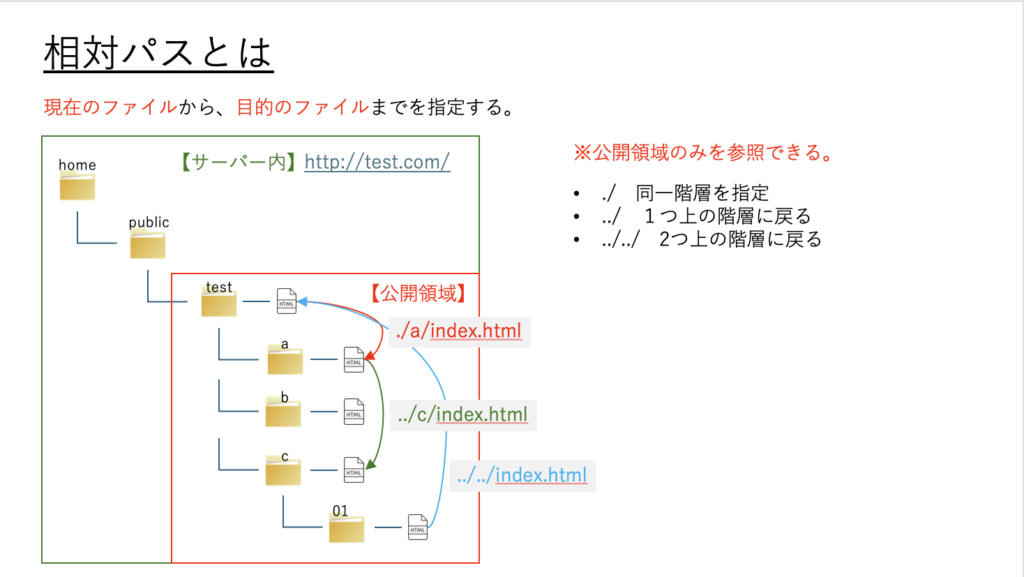
相対パスの指定方法と書き方の例。
相対パスは、「現在のファイル」から「目的のファイル」までの指定する方法です。
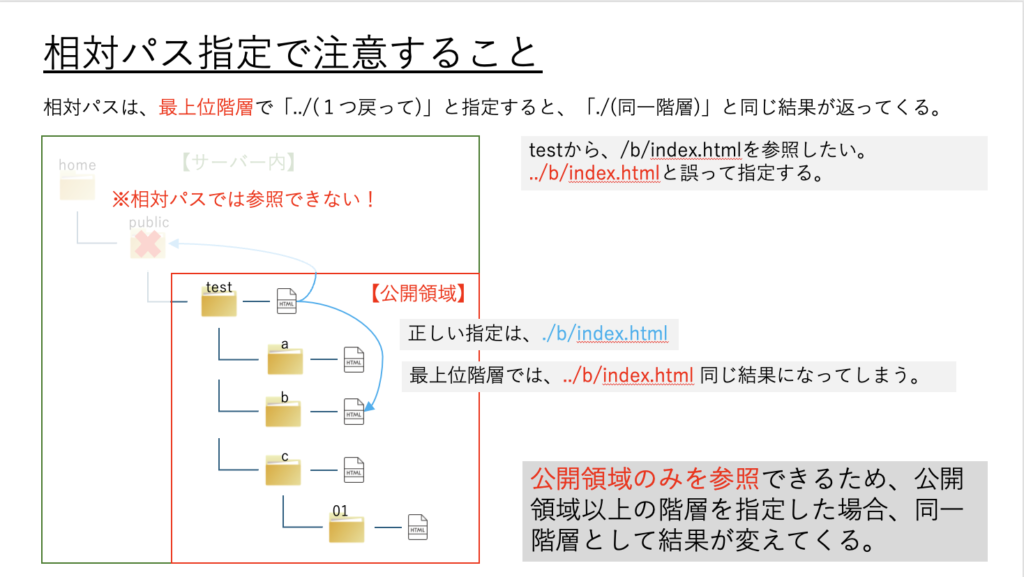
相対パスで公開領域外を指定した場合は、同一階層と見なされますので注意が必要です。
パスの指定方法は、以下の通りです。
| パス | 意味 |
| ./ | 同一階層を参照 |
| ../ | 1つ前の階層を参照 |
| ../../ | 2つ前の階層を参照 |
参照例は、以下の画像を参照ください。

あくまでも、パスを指定するファイルが起点になります。
画像のように「test」の中のindex.htmlから、「c」に入ってるindex.htmlを参照する場合は、同一階層の「c」フォルダなので、「../c/index.html」と記載します。
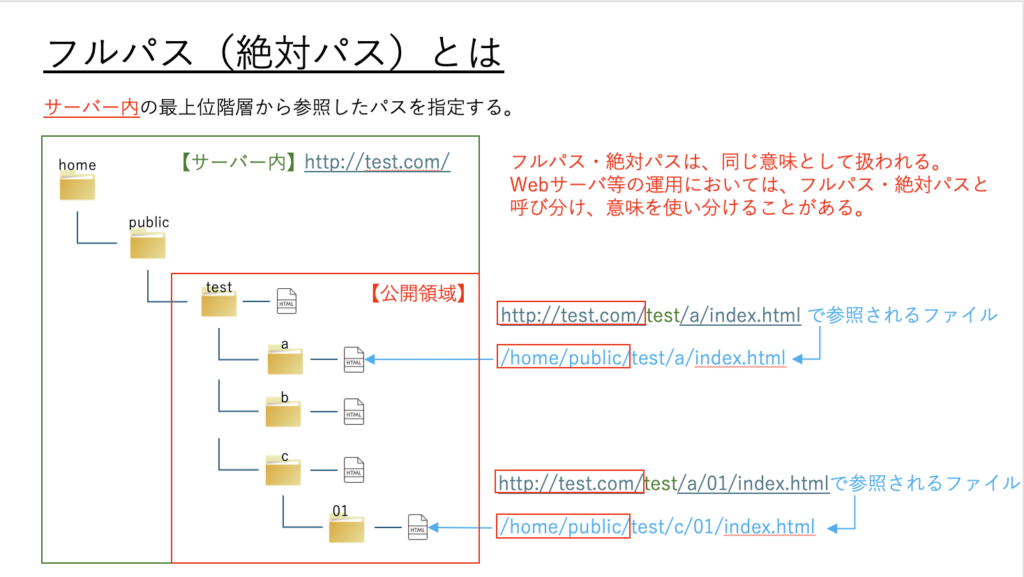
フルパスの指定方法と書き方の例。
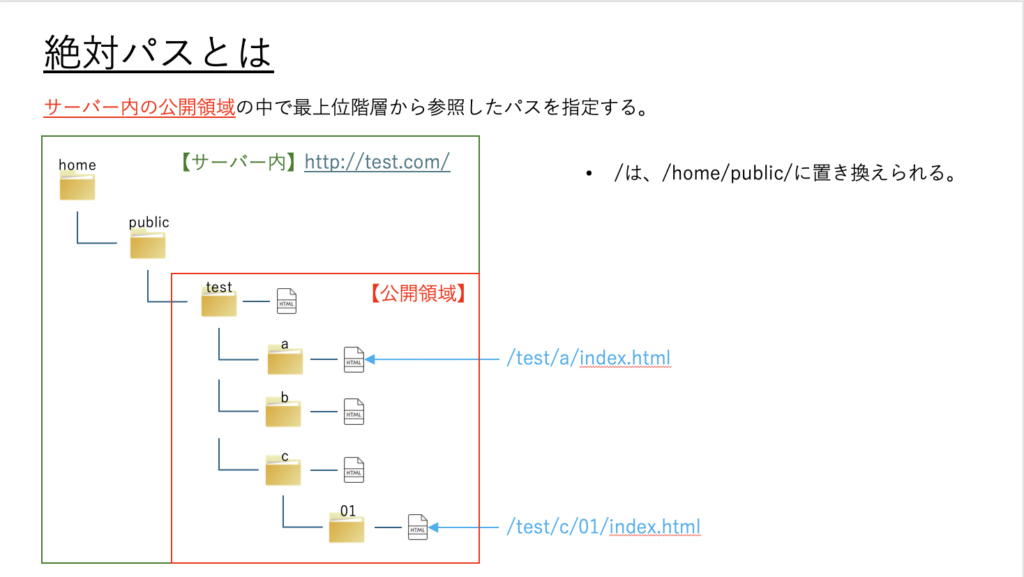
フルパスは、サーバー内の最上位階層からファイルを参照したパスをを指定します。
ファイル通しは、「/」で区切ります。

書き方としては、上記の参考画像とし、フォルダ「a」の中にあるindex.htmlを参照した場合を例として書いてみます。
/home/public/test/a/index.htmlもしくは、ドメインを引用したパターンでもフルパスを記述することができます。
https://test/a/index.html「/home/public」の部分がドメインに置き換わります。
こちらの記述の方が、比較的に馴染みが深いと思います。
フルパスというよりは、世間一般でいうところのURLの形です。
フルパスと絶対パスを使い分ける場合の「絶対パス」の意味。
相対パス、フルパスの違いがわかったところで、絶対パスとはどのようなものなのかについて書いていきます。
冒頭でも述べたように、絶対パスは基本的には「フルパス」と同じ意味を持ちます。
ただ、Webサーバー等の運用においては、使い分けがなされることが多いです。
具体的な違いは、「公開領域」をパスに含めるか、含めないか。の違いです。

公開領域より上位の階層は、「/」に置き換わり、公開領域を最上位階層として記述していきます。
また、フルパスと違い、別サーバーからファイルを参照することはできません。
同一サーバー内のファイルしか参照できませんので、注意が必要です。
相対パス指定で注意すること。
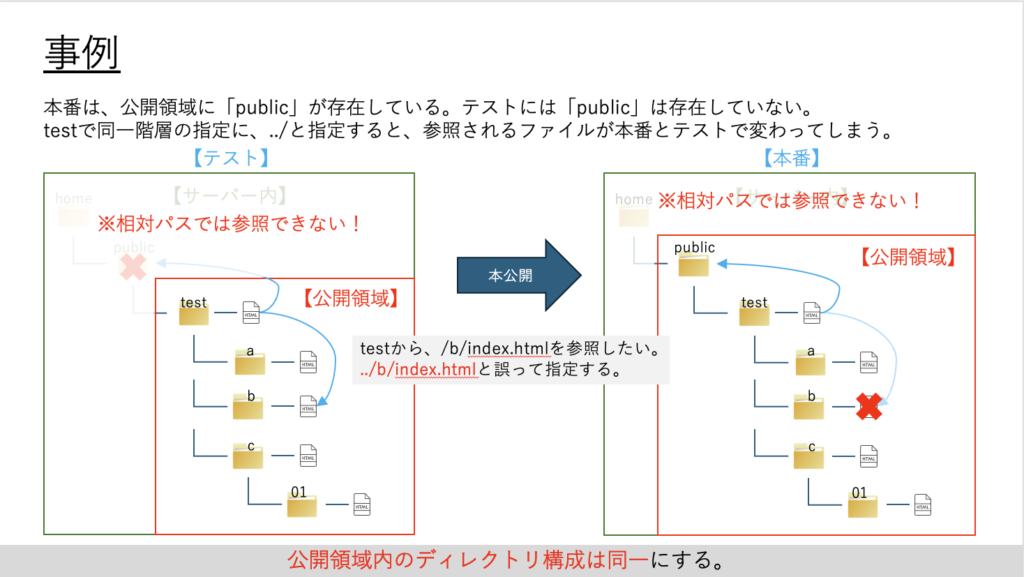
Webサイト構築では、本番環境(公開されている状態)とテスト環境(開発)の2つを運用して構築をしてくと思います。
テスト環境は、vscodeのプラグインや、テストサーバーを構築して表示を確認すると思いますが、その際は、必ず本番環境と同じディレクトリ構成にするようにしましょう。
相対パスの指定がずれてしまい、本番へアップしたさいに、パスずれがおき、表示が崩れる危険性があります。

画像にもありますが、最上位階層で誤って「../」と記述すると、HTMLから返ってくる結果は「./」と同じとなります。
原因は、相対パスは公開領域以外を参照できないからです。
誤って「../」と書いてしまっても、テスト・本番ともに同じディレクトリ構成であれば問題ないのですが…下記参考画像のようにディレクトリ構成が違うと、パスがずれてしまい、表示が崩れます。

そもそもは、パスの指定を間違えなければ…という話なのですが、対策として構成を同じにしておけば、テストの段階で気がつくことができるので、事前に防ぐことができます。
可能であれば、本番環境と同じにして構築を進めることをお勧めします!
まとめ
HTMLでのパスの指定方法と書き方。相対パスと絶対パスの違いも解説でした。
どの指定方法を使うのかは、案件やCMS(ワードプレス)の有無によって変わってくると思いますが、基本を理解して、適宜適切な対応ができるようにしておきましょう。