イラストレーターで作ったファイルをフォトショップで開く方法を解説していきます。
フォトショップでイラストレーターのデータを開こうとすると、開けなかったり、レイヤーを保持した状態で開くことができないので、開き方を覚えておくために残しておこうと思います。
- IllustratorのAIデータを開く方法
- AIデータを他のソフトで開く際の注意点
- AIデータの互換性や代替ソフトの紹介
- ファイルが開けない場合の対処方法
イラストレーターのデータの保存方法の設定を変える。
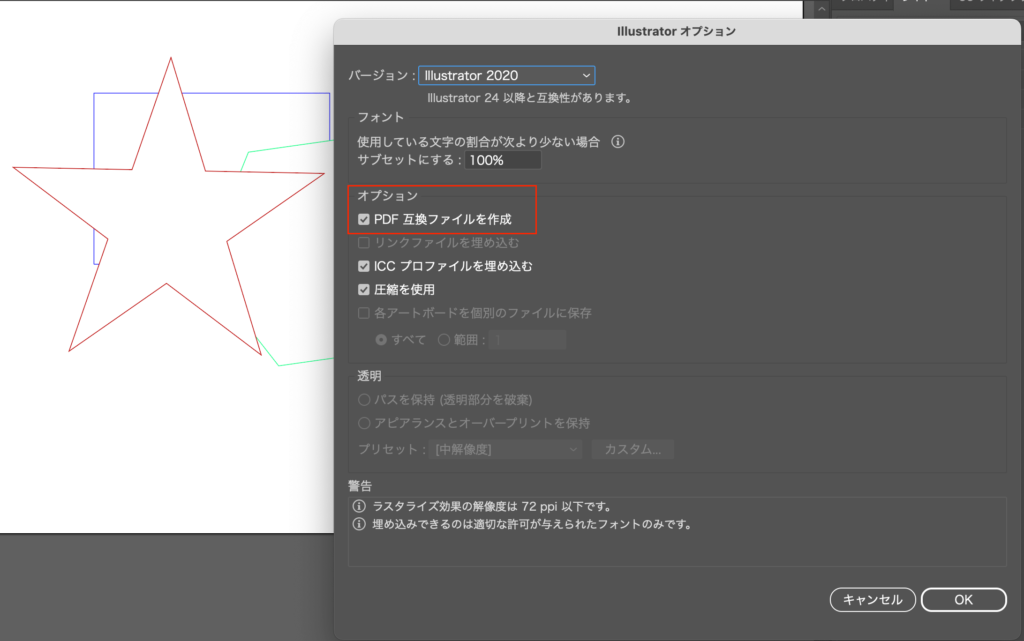
まずは、イラストレーターの保存方法を変更します。
イラストレーターの保存画面のオプション欄で「PDF互換ファイルを作成」にチェックを入れて保存しておきます。

フォトショップでaiデータを開く手順。
フォトショップを立ち上げ、以下の手順で開きます。
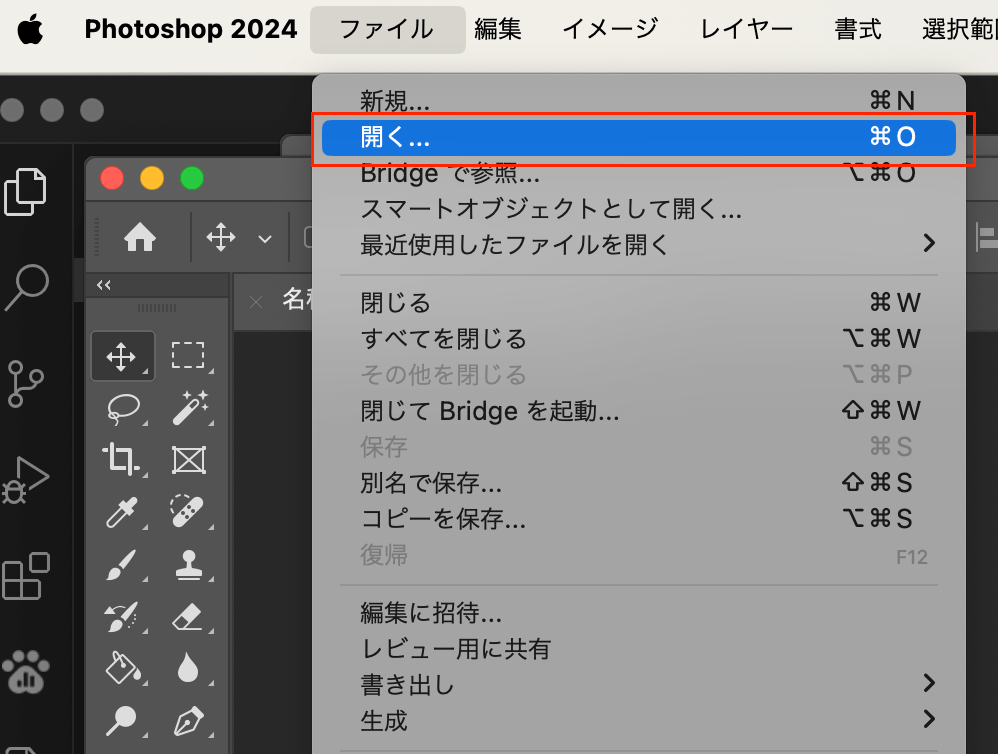
- ファイル > 開く
- 開きたいaiデータを選択
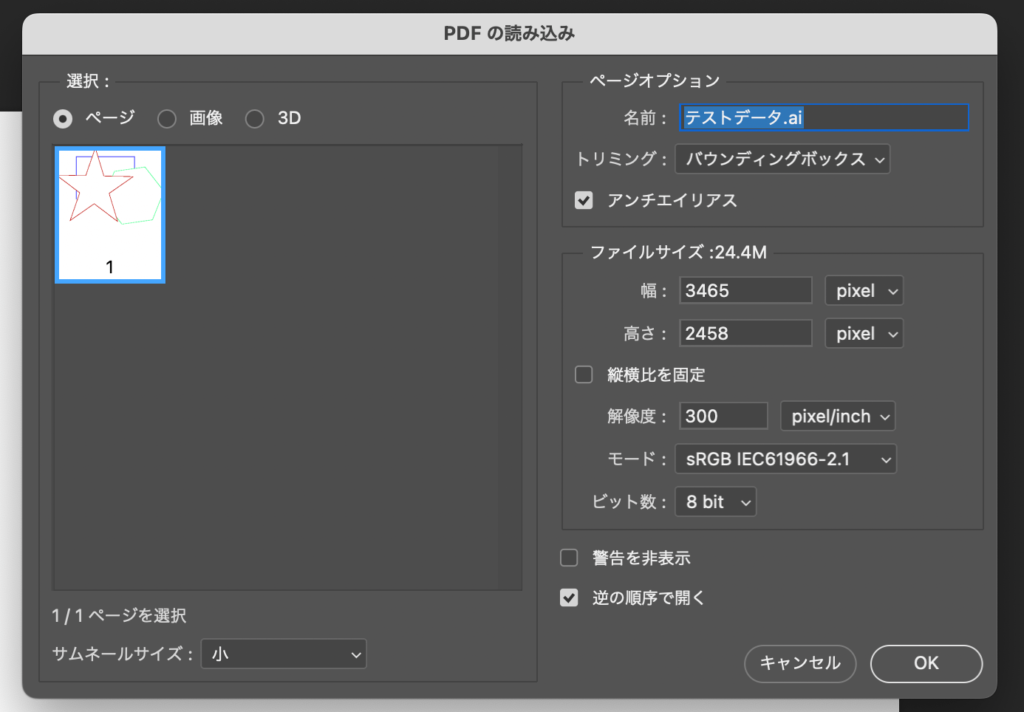
- 開く際の設定をして、OKを選択
以下に、各項目ごとの画像を載せておきます。
1. 「ファイル > 開く」もしくは、ショートカット「command + O」でも開くことができます。

2. フォトショップで開きたいaiデータを選択して、開くを押します。

3. 開くさいに、設定が必要な場合はこの画面で設定してください。

以上、フォトショップでイラストレーターのデータを開くことができました。
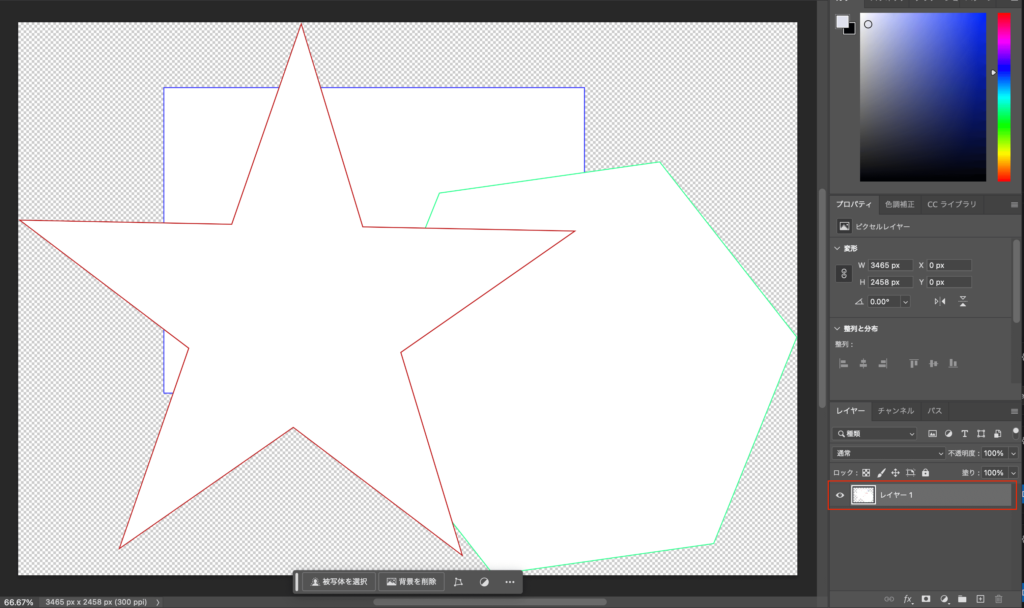
ただ、この方法で開くと、下記の画像のようにレイヤーは結合されている状態です。
フォトショップでaiデータを開いた後に、レイヤーを編集する予定がなければこれで問題ないでしょう。

フォトショップ開いたaiデータのレイヤーを編集したい場合。
次は、フォトショップで開いたaiデータのレイヤーを編集したい場合の開き方です。
この方法を行うとレイヤーを保持したまま、フォトショップでaiデータを開くことができます。
作成したaiデータを以下の手順で保存します。
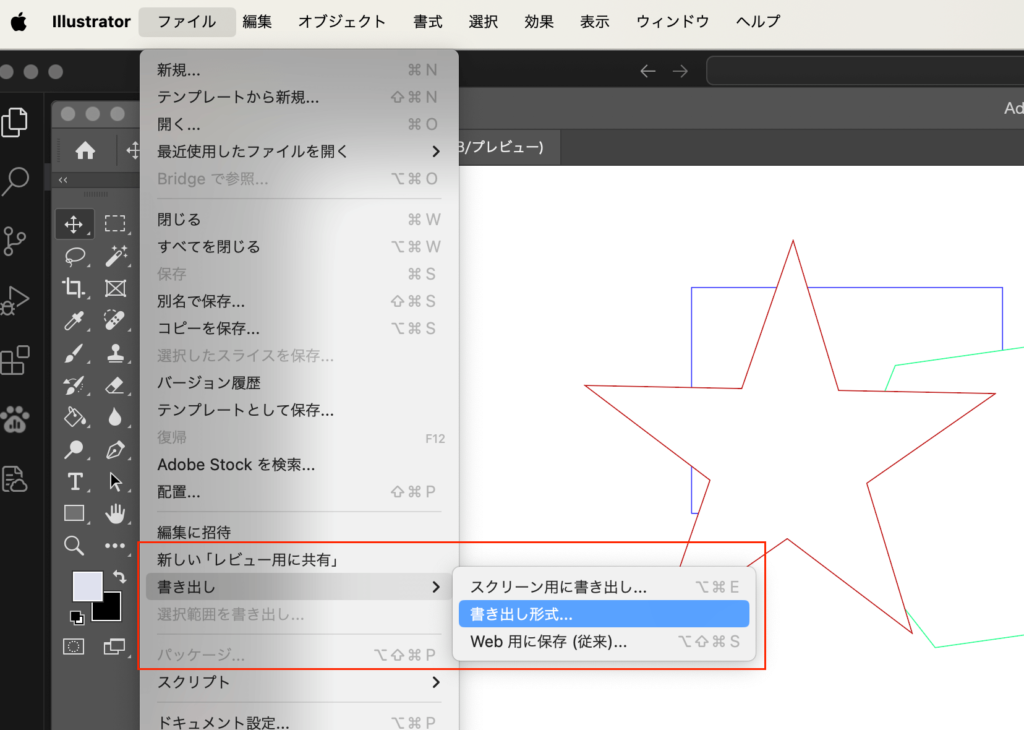
- ファイル > 書き出し > 書き出し形式
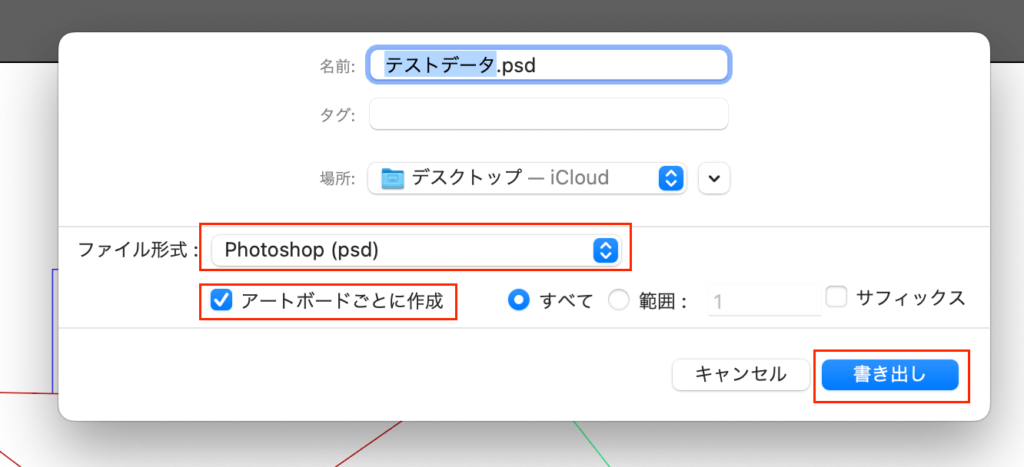
- ファイル形式 > Photoshop(psd) を選択
- アートボードごとに作成を選択
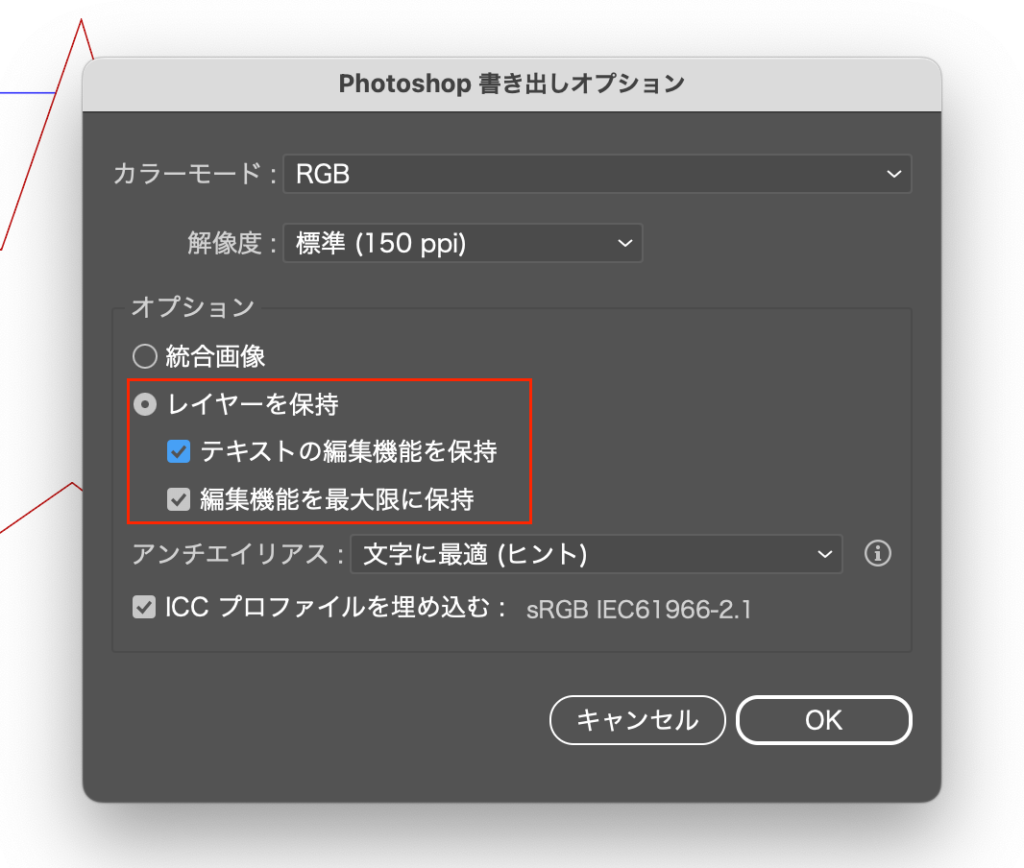
- Photoshopの書き出しオプション > レイヤーを保持
- Photoshopの書き出しオプション > テキスト編集機能を保持
- Photoshopの書き出しオプション > 編集機能を最大限に保持
- Photoshopでaiデータを開く
以下、画像をつけて解説しておきます
1.〜 3. イラストレーターでファイル > 書き出し > 書き出し形式を選択して、Photoshop(psd)を選択して保存してください。
「アートボードごとに作成」にチェックを入れるのを忘れないようにしてください。


4. 〜 5.「フォトショップの書き出しオプション」が開くので、「レイヤーを保持」「テキスト編集機能を保持」「編集機能を最大限に保持」を選択して、OKを押します。
「テキスト編集機能を保持」はテキストがない場合、選択不要です。

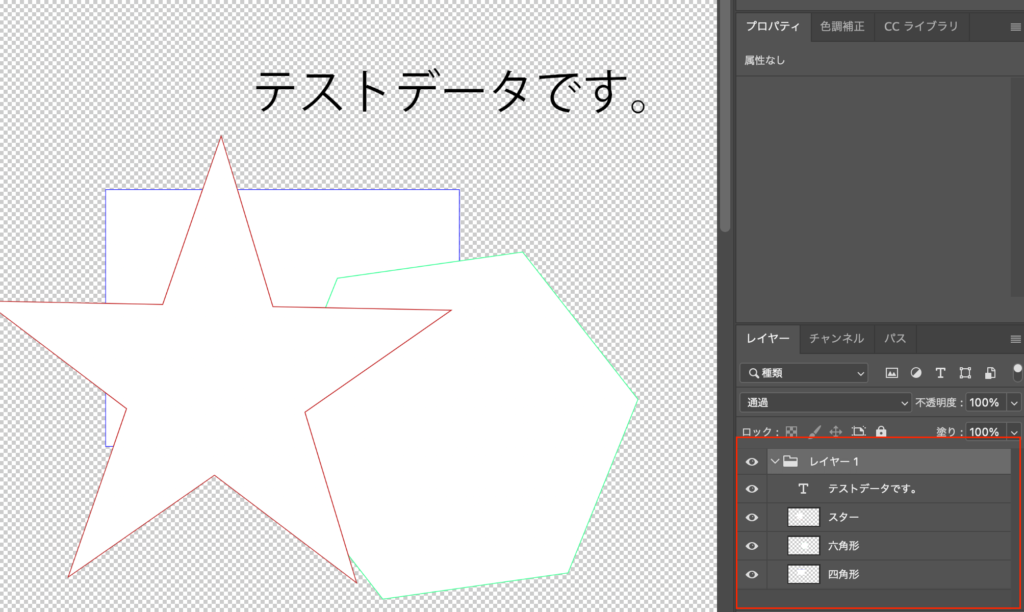
7. あとは、前述したようにPhotoshopでaiデータを開くだけです。
レイヤーも保持されていることが、分かります。

まとめ
私はコーダーですが、フォトショップもイラストレーターも併用してコーディングをしています。
操作に不慣れだと、無駄な時間を使ってしまうので、コーダーの方でも覚えておくといいと思います。
